WordPress Testing

Introduction
WordPress (WP), an open-source content management system (CMS), is a powerful and flexible tool for creating websites and blogs. Initially used for personal blogging, it has now become a popular choice for a wide range of websites, including social media platforms, professional publications, e-commerce sites, business portfolios, and more. WP has a significant impact on the internet today, and several well-known companies, such as LinkedIn, Sony Music, BBC America, and The Walt Disney Company, have utilized it in their websites.
WordPress is built using the PHP language and relies on either MySQL or MariaDB with HTTPS support. It features a plugin architecture and template system, known as "Themes," and provides both front-end and back-end support. The back end is the interface where users log in to make changes or add new content, while the front end is the visible part of the UI that visitors see on the internet. Additionally, WordPress is designed to be responsive and can handle mobile internet traffic effectively.
What is WordPress testing, and what do we need to test?
- Inconsistent behavior between different browsers.
- Poor display on specific screen sizes, resolutions, or devices.
- Responsive design issues on certain mobile devices or versions.
- Slow loading times and performance problems on certain browsers.
Thus, testing is critical to ensuring that your WordPress website is functional and user-friendly on all platforms.
Given the many potential scenarios that can arise, it's crucial to fully test WordPress websites to ensure they deliver value to both business and customers. This testing is necessary to meet customer needs and expectations, improve the quality of the website, and provide an excellent user experience. By thoroughly testing your WordPress website, you can increase traffic, attract potential customers, boost sales, build trust, and establish credibility. In short, testing is essential to the success and growth of your website.
Types of testing
- Visual testing
- Responsiveness testing
- Cross-browser compatibility testing
Unit testing
To guarantee that a WordPress website is bug-free, it is essential to perform thorough testing, including testing of individual components such as plugins and themes. Unit testing involves testing the smallest pieces of code, such as modules, classes, and functions. These low-level tests help uncover defects as early as possible and contribute to high-quality software.
See sample plugin unit test code below:
<?php
class WP_Meta_Validate_Test extends WP_UniteTestCase {
/**
* Test the meta tag output for a PayPal webmaster verification code
*/
public function test_meta_tag_output() {
// Set up the plugin's PayPal webmaster verification code
$webmaste_code = 'ABC123';
// Get the mate tag output
$meta_tag = get_meta_tag_output( $webmaster_code );
// Assert that the meta tag output is correct
$this->assertEquals( '<meta name="PayPal-verification" content=" ... />' );
}
}
?>
In this example, the test case WP_Meta_Validate_Test extends the WP_UnitTestCase class provided by the WordPress test framework. The test case includes a single test method test_meta_tag_output that tests the plugin's get_meta_tag_output function to ensure that it returns the correct meta tag output for a PayPal webmaster verification code. The test method sets up a $webmaster_code variable, passes it to the get_meta_tag_output function, and asserts that the returned $meta_tag variable is equal to the expected meta tag string.
Integration testing
Integration testing is conducted to focus on determining the correctness of the interface. The purpose of integration testing is to identify the issues and bugs that occur when different parts of the system are combined and work together.
- Integration testing on API layer
- Integration testing on DB layer
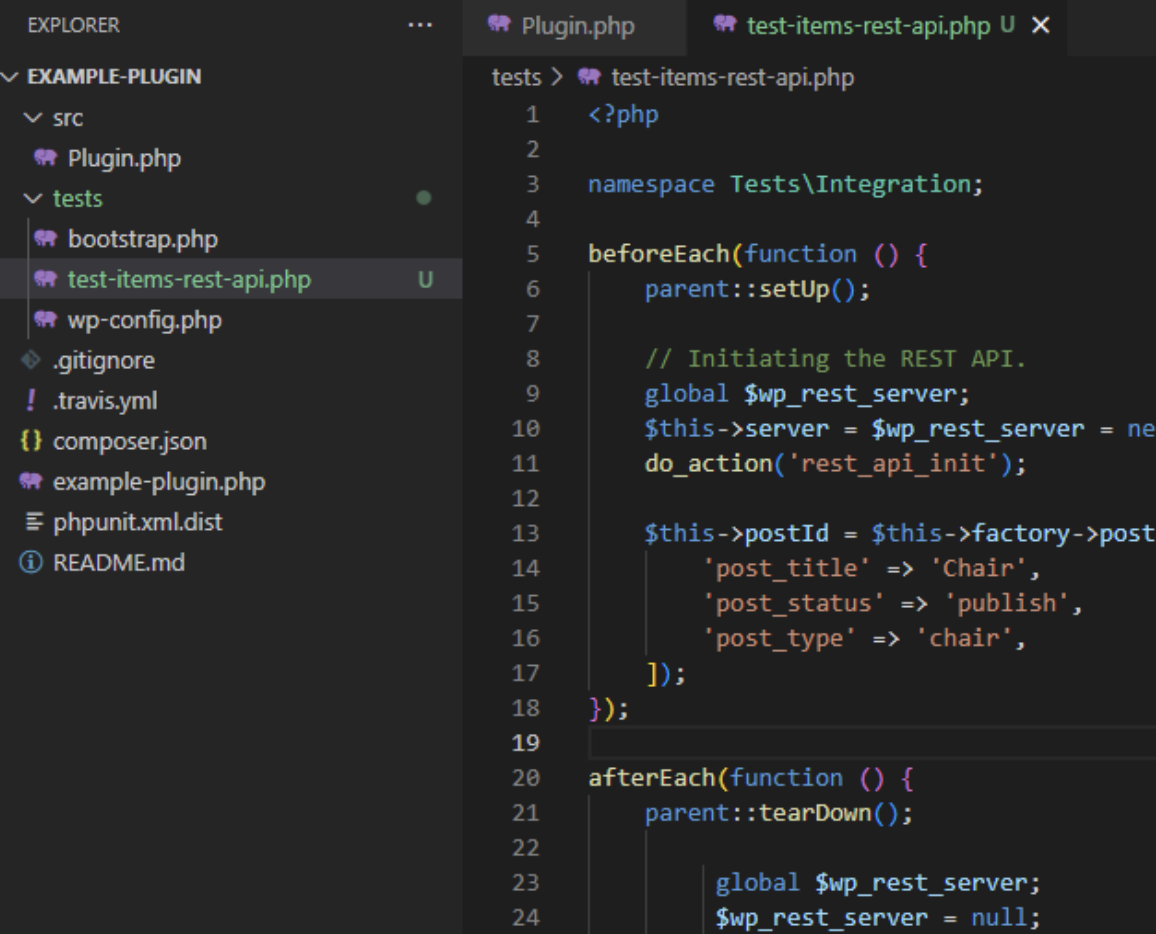
Integration testing of REST APIs is critical to ensuring proper functioning. For example, if a custom post type (CPT) endpoint needs to be tested, a file should be created in the plugin's test directory in this format: your-plugin/tests/test-items-rest-api.php.

Sample integration test code for CPT endpoint testing:
<php
namespace Tests\Integration;
beforeEach(function () {
parent::setUp();
// Initiating the REST API
global $wp_rest_server;
$this->server = $wp_rest_server = new WP_REST_Server;
do_action('rest_api_init');
$this->postId = $this->factory->post->create([
'post_title' => 'Chair',
'post_status' => 'publish',
'post_type' => 'chair',
]);
});
afterEach(function () {
parent::tearDown();
global $wp_rest_server;
$wp_rest_server = null;
wp_delete_post($this->postId);
});
test('Rest API endpoints work', function () {
$request = new WP_REST_Request('GET', '/wp/v2/items/' . $this=>postId);
$response = $this->server->dispatch($request);
$data = $response->get_data();
$this->assertEquals(200, $response->get_status());
$this->assertEquals('Chair', $data[0]['title']['rendered']);
});
?>
End-to-end or System testing
End-to-end testing for a WordPress application is a process that involves testing the entire system as a whole. The goal of end-to-end testing is to verify that the application functions correctly and meets the requirements from start to finish when all the components are integrated together. This process includes testing all the functionalities, APIs, and interfaces, ensuring that the application behaves as expected when used by customers. It is typically performed after unit and integration testing, in a production-like environment.
- Cypress: A JavaScript-based end-to-end testing framework specifically designed for modern web applications.
- Selenium and Selenium-based tools.
- Puppeteer: A Node.js library that provides a high-level API to control headless Chrome or Chromium over the DevTools protocol.
- testRigor: A codeless end-to-end functional testing tool.
Cypress
Cypress is a JavaScript-based framework which is often used for testing applications built with modern front-end frameworks like React, Angular, and Vue.js, and it provides a simple and intuitive API that enables you to write tests in a way that's easy to understand and maintain. Some of the key features of Cypress include real-time reloading, automatic waiting, time-travel debugging, and a built-in test runner. Additionally, it provides a fast and reliable testing environment that runs directly in the browser, making it easier to test complex interactions and user flows.
Selenium and Selenium-based tools
Selenium is an open-source automation testing tool used for end-to-end testing of web applications. It supports multiple programming languages such as Java, Python, C#, etc., and can run on various operating systems. Selenium enables automated testing of web applications by simulating user interactions with a browser and verifying the expected behavior.
Puppeteer
Puppeteer is a Node.js library for controlling headless Chrome or Chromium browsers. It provides a high-level API for automating interactions with a website or web application, allowing you to perform end-to-end testing. With Puppeteer, you can write scripts that perform actions like clicking buttons, filling out forms, and navigating between pages, and then assert that the page's content and behavior are correct.
testRigor
testRigor is a no-code end-to-end automation testing tool that stands out on this list due to its ease of use and robust features, enabling the entire team to cover their application with a set of reliable tests much faster than with any other solution on this list. Manual QA testers are able to write automated end-to-end tests, and the maintenance is heavily optimized, taking up to 95% less time than with other tools such as Selenium.
We won't cover an entire end-to-end test here as it will be lengthy, but let's look at a few sample commands to give you a better idea:
scroll down until page contains "Submit" check that video is playing grab value from "element" and save it as "variableName"
That's it, just simple plain English commands. Feel free to check out the documentation section to find out more.
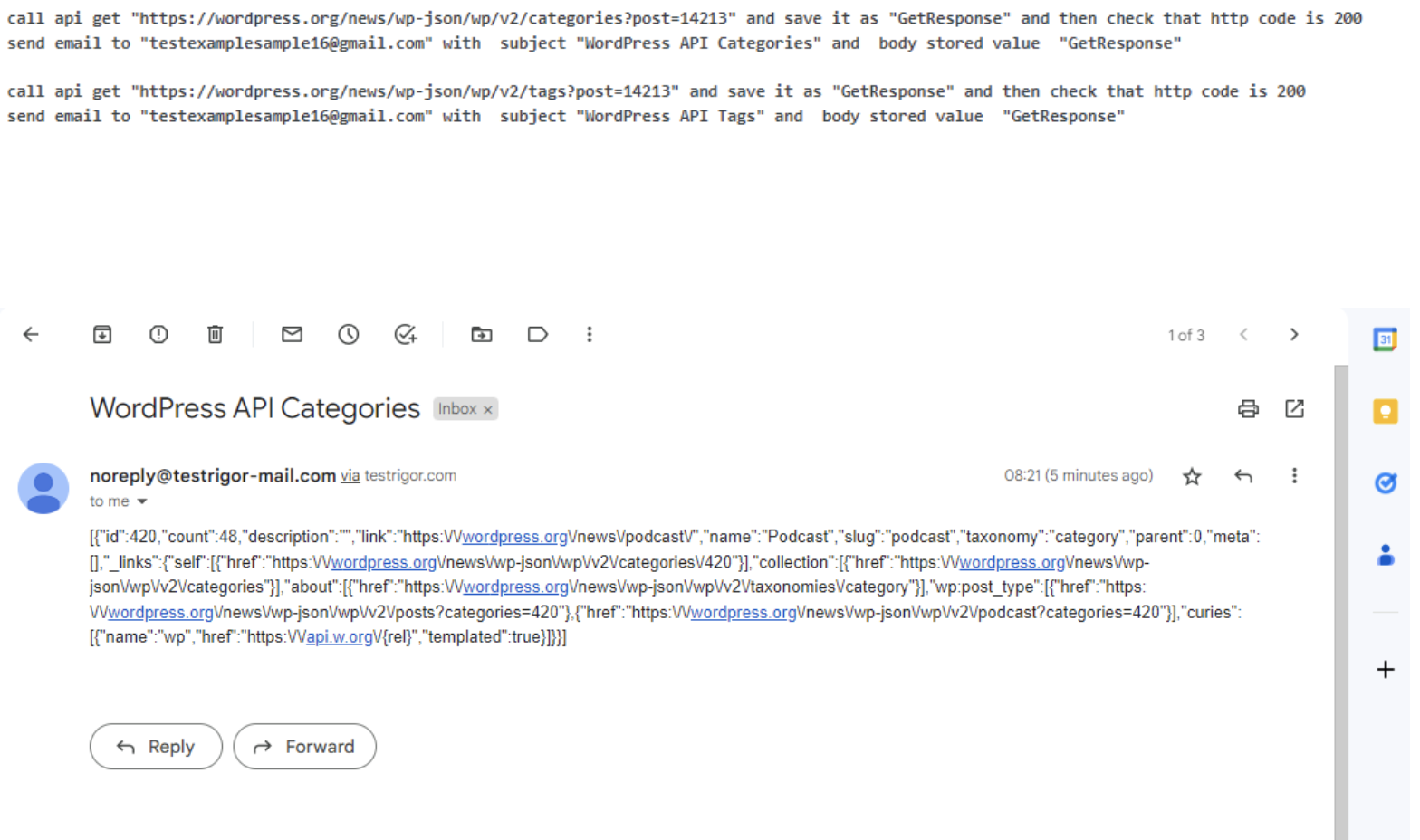
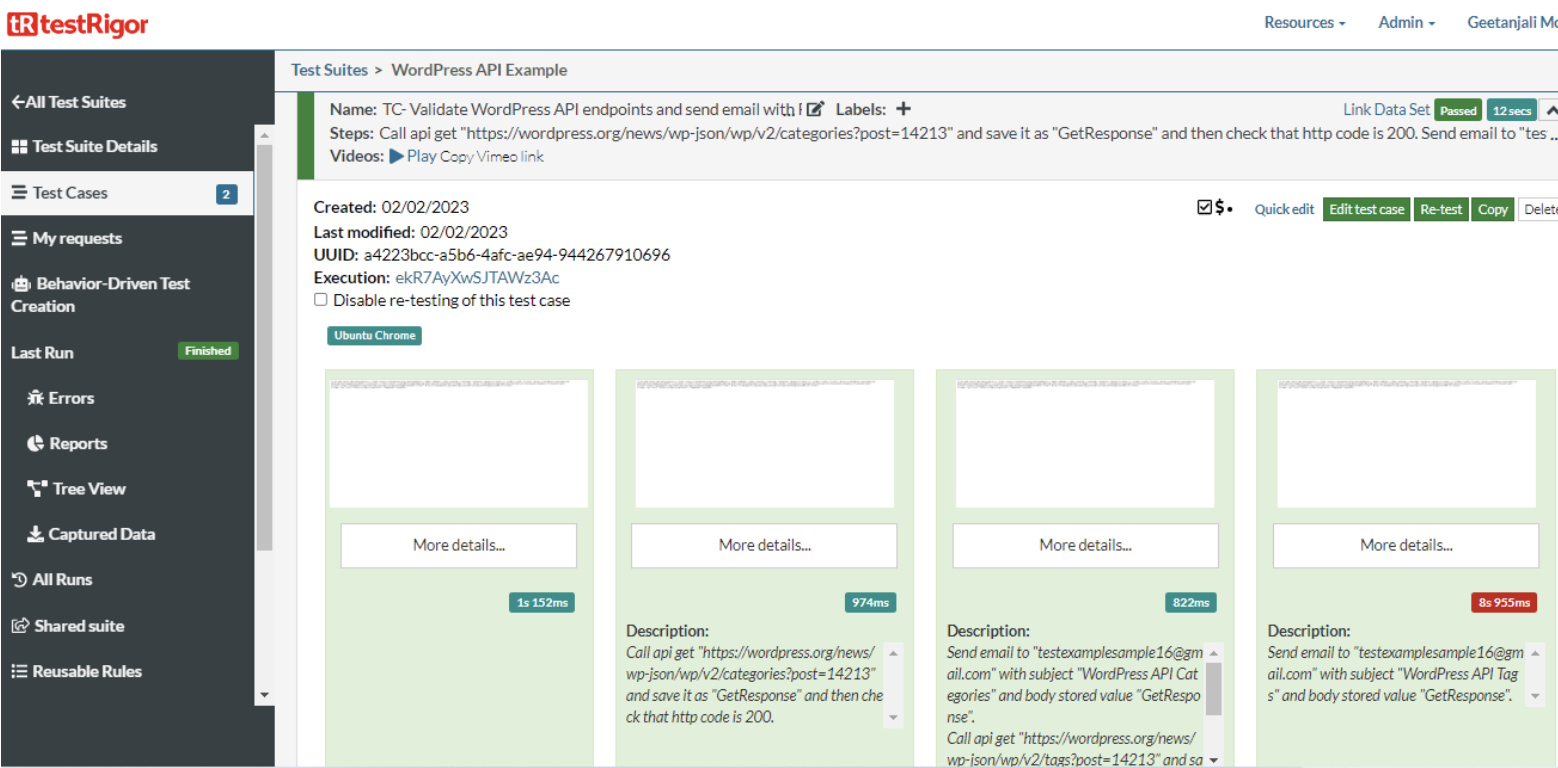
Even API testing with testRigor is a breeze. Let's see an example of a WordPress API endpoint Categories and Tags tests done using testRigor, sending GET requests and verifying the response, response code, and sending the response body to an email.

Below is a screenshot from the interface. Here you can see that screenshots are automatically taken for each test step, as well as some extra information, which simplifies debugging.

| Achieve More Than 90% Test Automation | |
| Step by Step Walkthroughs and Help | |
| 14 Day Free Trial, Cancel Anytime |








