Generative AI-Based Testing Certification
Entering Data
enter "olive oil" into "search"enter "olive oil" into "search" to the left of "Accounts and lists"click "search"
type "olive oil"type enter
type ctrl aenter text starting from next line and ending with [END]
Hello Max,
Let's discuss the opportunity
[END] into "Notes"Checking checkboxes
click checkbox to the left of "Add to cart"
click 2nd checkbox "id"enter "1" into "checkbox_3"
enter "on" into checkbox to the left of "Add to cart"Dealing with dropdowns
select "Books" from "All"select 1st option from "MySelect"
select second option from "MySelect"
select option 10 from "MySelect"Native browser dropdowns vs. Custom dropdowns
There are several types of dropdowns, but they are all placed in one of two categories: native browser dropdowns and custom dropdowns. The relevance of this is that native browser dropdowns require direct interaction with the browser, and custom dropdowns require direct interaction with the UI.
Native browser dropdowns can be identified by their html tag <select>. For best results, we use the “select” command as specified above.
Custom dropdowns, however, are tagged as either <div> or <input>, thus allowing them to be interacted with more like a human would with clicks.
The following are the two most common types of custom dropdowns:
Standard dropdown:

click "Select Year" on the right of "Model"
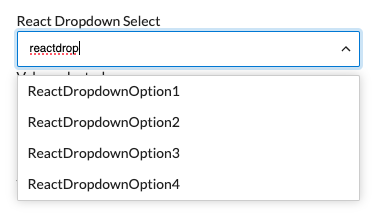
click "2017"Auto-suggest dropdown: A users clicks a dropdown and types a partial or full term after which the dropdown displays options limited to those that match the string typed and the user clicks on the desired option.

There are two ways to interact with this type of custom dropdown:
-
Enter and click (works better when the element is tagged as an <input>):
enter "react" into "React Dropdown Select" click "ReactDropdownOption1" -
Click, type, and click (works better with <div> tags):
click "React Dropdown Select" type "reactdrop" click "ReactDropdownOption1"
*Note that a partial string is preferred for the option typed into the field, and the full string is preferred for clicking. This is to avoid having two of the same exact strings on the page when the click command is used.
testRigor has 3 options to identify dropdowns, this setting can be changed under Settings > Advanced > Dropdown detection strategy. Typically you might want to change it only if detecting dropdowns takes too long, and you want the test to run faster.
- Use Machine Learning to detect dropdowns – Default option
- Optimistic, attend to guess dropdowns – The least accurate
- Pessimistic, only rely on known dropdowns – The most accurate and also fastest, but will identify fewer dropdowns than Machine Learning
Dealing with tables
click "Delete" inside of table at row containing "my unique id" and column "Actions"Here we didn’t specify the column where the “my unique id” should reside, but rather indicated that it could be in any column at that row.
check that table with "Country" equal to "United States" and "City" equal to "Saint Petersburg" and "State" equal to "Florida" at column "Status" contains "Flourishing"- AND
- OR
- NOT
- Brackets ()
check that table with not("Country" not equal to "United States" or "City" not equal to "Saint Petersburg" or "State" not equal to "Florida") at column "Status" contains "Flourishing"You can learn more about how boolean operators work here.







