Top 60 Test Automation Tools for 2024
|
|
“Don't fix bugs later; fix them now” - Steve Maguire.
The quote precisely mentions the most important action point during software testing. When there is late bug detection in a project, it automatically leads to expensive production fixes, loss of goodwill, and customer dissatisfaction. Today, when advanced test automation tools are present to aid the software testing process in attaining faster delivery, efficiency, and high product quality, it becomes quite manageable to incorporate DevOps and Agile methodologies.
This article discusses the factors to keep in mind while making a selection for test automation tools and the top 60 test automation tools to help you achieve your testing goals faster.
Let’s get started.
Key Factors to Consider When Choosing a Test Automation Tool
You may want to consider the below factors while making a good choice for test automation tool. Here are some key factors:
Understand Your Needs
- Project Requirements: First, identify the specific needs of your project or organization. What type of application are you testing (web, mobile, desktop)? What functionalities require automation? These questions and their answers will guide you in the tool selection process.
- Existing Expertise: Consider your team’s existing skills and experience. Are the team members comfortable with coding? Some tools require programming knowledge (like Selenium), while others such as testRigor offer codeless options.
Tool’s Capabilities
- Supported Platforms: Ensure the tool supports the platforms you’re testing on (web browsers, devices, mobile OSes, etc.).
- Programming Languages: If your team is comfortable with coding, consider tools that support their preferred languages (Java, Python, Ruby, etc.). Otherwise, you can go for codeless test automation tools such as testRigor.
- CI/CD Integration: Look for a tool that integrates seamlessly with your Continuous Integration and Delivery (CI/CD) pipeline for efficient testing automation.
- Reporting Features: Robust reporting features are essential for analyzing test results, screenshots, and identifying bugs effectively. Read: Test Reports – Everything You Need to Get Started and this Test Log Tutorial.
Ease of Use
- Learning Curve: Consider how easy it is to learn and use the tool. A steep learning curve can delay the testing process and, eventually the product delivery.
- Documentation and Community Support: Look for comprehensive documentation, 24×7 customer support (if needed), and a strong user community for troubleshooting and advice.
Tool Evaluation and Trial
- Free Trials: Take advantage of free trials or demo versions to evaluate the tool’s capabilities and then you can shift to paid plans.
- Proof of Concept: Conduct a proof of concept (PoC) to validate the tool’s effectiveness in your specific environment.
Flexibility and Customization
- Customization Options: Ensure the tool allows for customization to fit your specific testing needs.
- Flexibility: The tool should be flexible enough to adapt to various testing scenarios and environments.
Cost
- Budget: Determine if the tool fits within your budget, considering both initial and ongoing costs. Read more about How to Save Budget on QA.
- Cost-Benefit Analysis: Weigh the cost against the benefits and features provided by the tool. Know How to Get The Best ROI in Test Automation.
Maintenance and Support
- Vendor Support: Consider the level of support provided by the tool’s vendor, including customer service and technical support.
- Maintenance Effort: Evaluate how easy it is to maintain test scripts and adapt them to changes in the application.
Test Management
- Test Management: Check if the tool provides features for test case management, tracking, and execution. Evaluate if the tool’s integration with the popular test management tools is simple or time-consuming. Intelligent tools such as testRigor allow you to import or copy-paste your manual test cases from the test management tools, such as Zephyr, TestRail, PractiTest, etc., and convert them to automated tests immediately, in no time.
Integration with CI/CD Pipelines
- Compatibility: Ensure the tool integrates smoothly with your continuous integration and continuous deployment (CI/CD) pipelines. Read What is Continuous Testing?
- Automation Features: Look for features that facilitate automated builds, tests, and deployments.
Now that you have understood the factors that should be considered while selecting the best test automation tool for you. Lets discuss the top 60 test automation tools with their features and suitability. Make the correct assessment with these details and choose the suitable automation testing tool for your organization’s or project’s needs.
Let’s get started.
Test Automation Tools
1. testRigor
If you or your team are not so proficient in programming, here is a simple solution for your automation testing requirements. testRigor is an advanced generative AI-based test automation tool. That is designed to simplify and accelerate the creation and execution of end-to-end tests. You can quickly write tests in plain English or any other natural language for web, mobile (native, hybrid), desktop, API, and databases.
You have many options to create your test cases: record and playback the tests in plain English, use generative AI to generate most of the test cases automatically, or write the test cases in plain English yourself. If you already have manual test cases in the test management systems such as TestRail, Zephyr, PractiTest, etc., then you can import or copy-paste them directly into testRigor. They are ready for test automation with the generative AI capabilities of testRigor. Tweak them a bit to make them executable by testRigor, and you will be good to run them immediately.
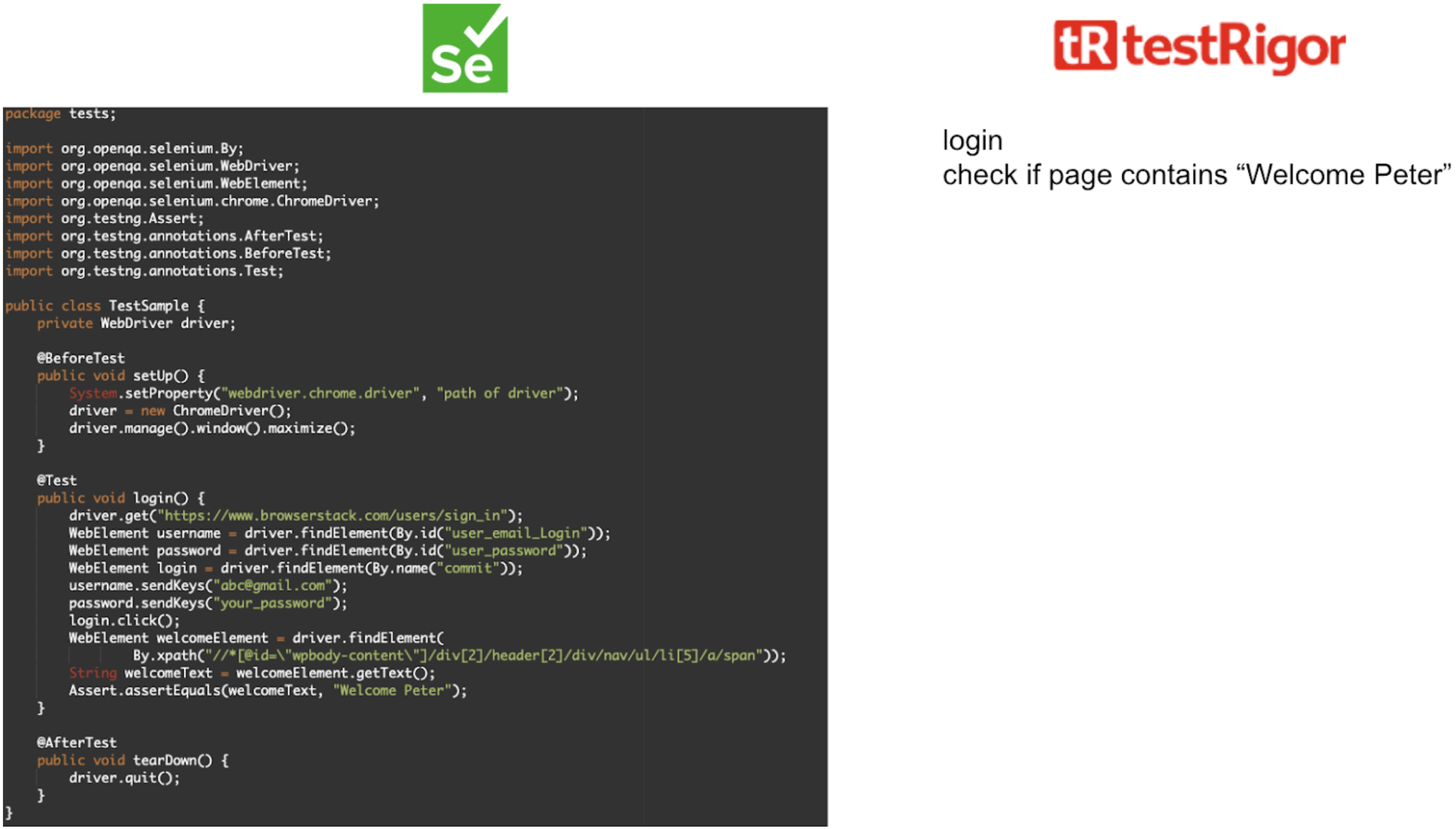
Have a look at the below example of Selenium vs. testRigor. Here, as you see, in testRigor, you can use a few English words to accomplish what these numerous Selenium lines of code are trying to do:

Features of testRigor
Here are some of the testRigor’s features that might sound interesting to you:
- Reusable Rules (Subroutines): You can easily create functions for the test steps that you use repeatedly. You can use the Reusable Rules to create such functions and call them in test cases by simply writing their names. See here how to create reusable rules.
- Global Variables and Data Sets: You can import data from external files or create your own global variables and data sets in testRigor to use them in data-driven testing.
- 2FA, QR Code, and Captcha Resolution: testRigor easily manages the 2FA, QR Code, and Captcha resolution through its simple English commands.
- Email, Phone Call, and SMS Testing: Use simple English commands to test the email, phone calls, and SMS. These commands help validate 2FA scenarios, with OTPs and authentication codes being sent via email, phone calls, or phone text.
- File Upload/ Download Testing: Execute the test steps involving file download or file upload without the requirement of any third-party software. You can also validate the contents of the files using testRigor’s simple English commands.
- Database Testing: Execute database queries and validate the results fetched.
- Cross-browser and Cross-platform Support: testRigor supports seamless cross-browser and cross-platform testing on real devices, ensuring your application functions correctly on various browsers and operating systems.
Best suited for
Everyone. Your entire team can write and execute test cases using testRigor’s simplistic commands. Everyone from executives and product leaders to developers, DevOps, QA professionals, and SREs can write and execute these automation tests. Use just plain English commands powered by advanced AI and NLP. Attain 90%+ test coverage with testRigor as compared to 30% test coverage through traditional automation testing tools.
Read here how you can use testRigor to perform automation testing of advanced AI features.
Bottomline
testRigor is a powerful AI agent that can be used as an automation tool for manual testers. It helps you have happier, more productive teams by empowering software engineering teams. It also helps you lower risks, test maintenance, and costs. Spend 99.5% less time maintaining tests in testRigor compared to Selenium. It encourages simplicity and speed when you create simple English test steps for complex test scenarios.
2. Selenium
Selenium is a powerful and common open-source automation tool for testing web applications across different browsers and platforms. It supports various programming languages, including Java, C#, Python, PHP, Perl, Ruby, etc. It allows testers to write test scripts in a programming language of their choice.
Features of Selenium
Here are the three variants of Selenium:
- Selenium IDE: It is a browser extension that provides a record-and-playback tool. You can create tests without learning a test scripting language, as it records the user actions.
- Selenium WebDriver: It is the core component that allows for more complex and robust test automation. It directly communicates with the browser and enables more precise control over web application testing. WebDriver supports testing on all major web browsers, including Chrome, Firefox, Internet Explorer, Edge, and Safari.
- Selenium Grid: It enables parallel test execution across multiple browsers and operating systems. Therefore, significantly reduces the time needed for a vast number of testing scenarios.
Best suited for
Selenium is best suited for expert programmers who have extensive experience in coding. Selenium was specifically designed for testing web applications. It supports multiple browsers (e.g., Chrome, Firefox, Safari, Edge), making it perfect to check that your web application works consistently across different browsers. It can be used for regression testing, functional testing, and end-to-end testing to ensure the application behaves as expected.
Bottomline
Selenium introduced test automation and shifted the software testing paradigm decades ago. However, it has many drawbacks when considering advanced testing requirements in today’s testing scenario, where DevOps and continuous testing take the lead. Here are the 11 Reasons NOT to Use Selenium for Automation Testing. However, your quest might end here if you are looking for an intelligent Selenium alternative.
3. Appium
Appium is an open-source test automation framework to test native, hybrid and mobile web apps. You can use Appium to test mobile (iOS, Android, Tizen), browser (Chrome, Firefox, Safari), desktop (macOS, Windows), TV (Roku, tvOS, Android TV, Samsung), and more. It is designed to automate any mobile application from any language and any test framework, with full access to back-end APIs and databases from test code. Appium supports various programming languages such as Java, JavaScript, Python, Ruby, C#, and PHP, making it accessible to a wide range of developers and testers.
Appium is built on the vision that testing native apps shouldn’t require including an SDK or recompiling your app.
Features of Appium
You can perform below testing types with Appium:
- Functional Testing: Verify core app functionalities like login, search, data entry, and navigation.
- Regression Testing: Ensure existing features remain intact after code changes or updates.
- UI Testing: Appium is effective for testing the user interface of mobile applications, ensuring that the UI elements are rendered correctly and are responsive to user actions.
- Cross-Browser Testing: Test your mobile web app across different browsers within the Appium framework.
- API Testing: Integrate with tools like Selenium to test APIs that mobile apps interact with.
Best suited for
Appium uses the WebDriver protocol, which is also used by Selenium. This allows testers familiar with Selenium to make a smooth transition to mobile testing with Appium. It excels in functional, regression, end-to-end, and UI testing scenarios. It is particularly beneficial for cross-platform testing, native and hybrid app testing, and environments requiring real device and emulator/simulator testing. You can also extend Appium’s capabilities with plugins and drivers for specific needs.
Bottomline
Appium is a versatile tool for mobile application testing. It is cross-platform, allowing you to write tests against multiple platforms (iOS, Android) using the same API. However, as in the case of Selenium, building tests in Appium requires expert-level programming knowledge. If you are looking for an Appium alternative, this article might help.
4. Cypress
Cypress is a modern, open-source testing framework primarily designed for end-to-end testing of web applications. It is built with JavaScript and runs in the browser. Hence, provides developers and testers with powerful capabilities to create and run automated tests.
Features of Cypress
While Cypress doesn’t directly handle unit testing, it excels in automating below crucial testing types for web applications:
- End-to-End (E2E) Testing: You can simulate real user journeys by interacting with the entire application through a real browser. This validates how different components work together to deliver the expected user experience.
- API Testing: With Cypress, you can test API endpoints, making it versatile for scenarios requiring backend verification alongside front-end testing.
- Component Testing: Isolate and test individual UI components (like buttons, forms, or modals) for functionality and behavior. This helps catch issues early in the development process.
Best suited for
Cypress is designed to be developer-friendly. It is an excellent choice for front-end developers who want to write and run automated tests for their web applications. Since Cypress tests are written in JavaScript or TypeScript, it is best suited for teams already working with these languages. Despite its limitations for browser support and mobile testing, Cypress’s real-time reloads, automatic waiting, time travel (back to previous states when testing), and ease of use make it an attractive choice for modern web application testing.
Bottomline
Cypress simplifies test setup, uses a user-friendly syntax, and provides exceptional debugging tools. It is designed for desktop browser testing and does not support native mobile app testing. It runs tests in a single browser context and does not support running tests in multiple tabs or multiple browsers simultaneously. Additionally, proficiency in TypeScript or JavaScript is required to create automated test cases. Hence, if your team doesn’t have expert-level knowledge of TypeScript or JavaScript, Cypress is a tough game to play. Here is an option if you are looking for an intelligent generative AI-powered alternative to Cypress.
5. SoapUI
SoapUI is an open-source, cross-platform web service testing tool. It is widely considered as a industry standard. It empowers you to design, develop, execute, and analyze automated tests for a variety of service-oriented architectures and web services/APIs, including SOAP and REST APIs. SoapUI allows developers and testers to automate functional, regression, compliance, and load tests for web services.
Features of SoapUI
You can use SoapUI for below scenarios:
- API Testing: SoapUI is highly effective for testing both SOAP and RESTful APIs, ensuring they function correctly and efficiently.
- Web Service Testing: It is ideal for testing web services such as validating their responses, performance, and behavior under various conditions.
- Service-Oriented Architecture (SOA): Useful in SOA environments where multiple services need to be tested for interoperability and functionality.
- Data-Driven Testing: SoapUI supports data-driven testing, allowing the same set of tests to be executed with different input data, covering various test scenarios and edge cases.
Best suited for
SoapUI is an excellent choice for API testing across various scenarios, particularly when web service expertise aligns with the project’s requirements. With SoapUI, develop tests using languages you’re comfortable with, including Java, Groovy, JavaScript (via plugins), and more. You can also extend SoapUI’s capabilities with powerful Groovy scripting for complex logic and test customization. SoapUI aids in building, testing, and documenting APIs, streamlining the development lifecycle. However, a steep learning curve is associated with mastering SoapUI’s advanced features and scripting capabilities.
Bottomline
Its open-source nature and user-friendly interface make it accessible. Where the advanced users can use scripting for more complex testing needs, SoapUI’s core strength lies in web service testing, and mobile app testing might require additional tools. While not mandatory, familiarity with Groovy or other supported languages allows for advanced test customization and automation. As SOAP and REST APIs rely on XML and HTTP protocols, their basic knowledge is required before you start testing. Also, understanding how web services and APIs function is essential for crafting effective tests. Read How to do API testing using testRigor in plain English.
It is worth noting that SoapUI can be resource-intensive. This is especially true when you are running complex or extensive test scenarios, which may affect performance on lower-end machines. Read this API Testing beginner’s guide for more details.
6. Postman
Postman is a popular and versatile API client that goes beyond just making HTTP requests. It simplifies the process of developing, testing, and documenting APIs. It offers you a user-friendly interface to send HTTP requests and analyze responses. Therefore, it is a valuable tool for developers and testers. Postman supports various types of testing, including functional, integration, and performance testing. It also provides good features such as automated testing, mocking, and API documentation.
Features of Postman
Postman helps you to perform the following testing types:
- Functional Testing: Verify core API functionalities like data retrieval, creation, manipulation, and deletion.
- Regression Testing: Ensure existing API behavior remains consistent after changes or updates.
- Security Testing: Conduct basic security checks (like authentication) and integrate with external security testing tools for deeper analysis.
- Performance Testing (Limited): While not its primary focus, Postman can be used for basic performance assessments by sending multiple requests and measuring response times. Consider using advanced tools for comprehensive load testing.
Best suited for
Ideal for developers and testers throughout the API development lifecycle. Create requests visually with a user-friendly interface, reducing boilerplate code for manual tests. Enables interactive exploration and debugging of APIs for both beginners and experienced users. Scripting skills (JavaScript or others) help you use more advanced test automation capabilities. You can write test scripts (using JavaScript or other languages) to automate complex testing tasks.
Bottomline
Understanding HTTP methods (GET, POST, PUT, etc.) is essential for creating requests with Postman. Familiarity with API concepts like endpoints, parameters, and data formats is beneficial. While basic performance testing is possible, advanced load testing scenarios often require integration with other tools. Some advanced features like team collaboration functionalities and enhanced monitoring are available only in the paid Postman Pro version.
7. Cucumber
Cucumber is a BDD (Behavior-Driven Development) framework that promotes clear communication and collaboration between developers, testers, and stakeholders during the software development process. It allows you to write test cases in plain text (Gherkin language) that everyone can understand, regardless of technical background. Cucumber bridges the gap between technical and non-technical team members, ensuring that everyone has a shared understanding of the application’s behavior.
Features of Cucumber
This is how you can use Cucumber to perform testing from users’ perspective:
- Acceptance Testing: Define user stories and acceptance criteria in a collaborative way, ensuring the software meets stakeholder needs.
- Functional Testing: Cucumber is good for functional testing, verifying that the application behaves as expected according to the specifications written in Gherkin.
- Regression Testing: Ensure existing functionalities remain intact after changes or updates.
- API Testing: (through integrations) Test APIs using Cucumber’s BDD approach, focusing on API behavior.
Best suited for
It is best suited for teams practicing BDD, cross-functional teams, agile development, and scenarios where non-technical stakeholders are involved. Cucumber provides a natural fit when BDD principles are central to your development process. Knowing Gherkin syntax (keywords like Given, When, and Then) helps write clear test cases. It is effective for testing user stories and ensuring features are implemented according to user requirements.
Bottomline
Setting up Cucumber and writing step definitions require some initial effort and learning, especially for teams new to BDD. Maintaining step definitions and aligning them with changing requirements can be challenging and time-consuming. If you are running a large number of Cucumber tests, it can be slower. Wish will potentially affect the build times in CI/CD pipelines. While Cucumber can be used for UI testing, it is often more effective when paired with other tools like Selenium, which may not be as efficient for complex UI interactions.
8. JMeter
Apache JMeter is an open-source testing tool designed for performance testing, load testing, and functional testing of web applications and other services. Initially developed for testing web applications, JMeter has evolved to support various protocols, including HTTP, HTTPS, FTP, JDBC, SOAP, REST, TCP, and more.
Features of JMeter
JMeter helps in these performance testing scenarios:
- Load Testing: The primary focus is simulating high user loads to evaluate application behavior and identify performance weaknesses.
- Stress Testing: Pushes systems beyond normal loads to uncover potential breaking points. This ensures the application’s stability under extreme conditions.
- Volume Testing: Tests how the system handles large volumes of data to identify potential bottlenecks related to data processing.
- Functional Testing (to a limited extent): While not its primary focus, JMeter scripts can be used for basic functional testing of web applications under load.
- Soak Testing: It is used for running a load test over an extended period to check the system’s stability and performance degradation over a period of time.
Best suited for
JMeter is ideal for testing the performance of web applications, including HTTP/HTTPS requests, dynamic web pages, and RESTful services. It supports testing of REST and SOAP APIs to measure their performance and reliability under load. It can test the performance of file servers by simulating FTP or SFTP file uploads and downloads. JMeter can be used to test database performance by simulating a large number of queries and transactions. JMeter’s scripting capabilities cater to advanced users, while the GUI offers a starting point for beginners.
Bottomline
Compared to some point-and-click tools, JMeter has a steeper learning curve due to its scripting capabilities. While a GUI exists, it can be overwhelming for beginners. The power lies in scripting, which requires programming knowledge. While JMeter provides basic reports, more advanced reporting might require additional tools or plugins.
9. WebDriverIO
WebDriverIO (WDIO) is an open-source test automation framework built on top of the W3C WebDriver protocol. It empowers you to write automated tests in JavaScript, simplifying the process for developers and testers familiar with the language. It allows you to perform automated testing of web applications and mobile applications. WebDriverIO provides a powerful and flexible framework for writing end-to-end tests, unit tests, and integration tests, with a strong focus on simplicity and ease of use.
Features of WebDriverIO
You can execute the following scenarios and testing types with WebDriverIO:
- End-to-end Testing: WebDriverIO excels in end-to-end testing by simulating real user interactions in the browser. Which helps to ensure that the entire application workflow functions as expected.
- Functional Testing: It is effective for functional testing and to verify that individual features of the web application work correctly.
- Integration Testing: WebDriverIO can be used to test the integration of different components within an application to check that they work together seamlessly.
- Unit Testing: It can also be used for unit testing, particularly when paired with frameworks like Mocha, Jasmine, or Cucumber.
- Cross-Browser Testing: You can run tests on various browsers (Chrome, Firefox, Safari, etc.) using a unified approach.
- Native Mobile App Testing (iOS): While it primarily focuses on web apps, it can also handle native iOS app testing with additional configurations.
Best suited for
Ideal for teams already using JavaScript, using their existing skillsets. WebDriverIO fits well with BDD and TDD methodologies for test development. You can efficiently test web applications across different browsers. Basic knowledge of HTML, CSS, and web development concepts can streamline test creation.
Bottomline
WebDriverIO supports Behavior-Driven Development (BDD) and Test-Driven Development (TDD) methodologies. Provides features like page object models, assertions, screenshots, browser manipulation, and more. While it can handle iOS apps, mobile testing capabilities might be more limited compared to dedicated mobile testing frameworks. WebDriverIO requires some JavaScript knowledge, which can be a hurdle for those new to coding. Debugging tests written in a headless browser environment (often used for automation) can be more challenging compared to traditional browser debugging.
Being built on the WebDriver protocol means that WebDriverIO’s capabilities and performance are partly dependent on the underlying WebDriver implementation, which has its own limitations.
10. PlayWright
Playwright is an open-source testing framework developed by Microsoft for automating web applications. It supports end-to-end testing for modern web apps and provides robust cross-browser support for Chromium, Firefox, and WebKit. Playwright allows for reliable and fast testing by automating browsers and interacting with web elements as an end user would. It is designed to be highly efficient, supporting multiple programming languages like JavaScript, TypeScript, Python, C#, and Java. Playwright enhances programming efficiency with its support for multiple languages, parallel test execution, automatic waiting, detailed reporting, and easy integration with CI/CD tools.
Features of PlayWright
You can execute the following scenarios and testing types with PlayWright:
- End-to-End (E2E) Testing: Simulate real user journeys through the application for comprehensive testing.
- Functional Testing: Verify core functionalities like login, search, data entry, and navigation.
- Regression Testing: Ensure existing features remain intact after code changes or updates.
- API Testing: Integrate with tools for API testing when needed.
- Visual Testing: Utilize third-party libraries for visual regression testing to ensure consistent UI appearance.
- Headless Testing: Playwright can run tests in headless mode. Which makes it useful for CI/CD pipelines where graphical user interfaces are not available.
Best suited for
Ideal for teams working with modern web technologies and frameworks.Teams comfortable with JavaScript, TypeScript, Python, C#, or Java can use their existing skillsets. You can efficiently test web applications across different browsers and operating systems.
Bottomline
To use PlayWright, proficiency in your preferred programming language (JavaScript, Python, etc.) is essential for writing test scripts. Compared to established frameworks, Playwright is still evolving, and its feature set might not be as extensive as some of the mature tools. Although the syntax is clean, understanding asynchronous programming concepts might present a learning curve for beginners. If you are looking for an intelligent, quick, and efficient to perform automation testing in plain English, consider this PlayWright alternative.
11. Robot Framework
Robot Framework is an open-source automation framework designed for acceptance testing, acceptance test-driven development (ATDD), and robotic process automation (RPA). It utilizes keyword-driven testing methodology, which makes it user-friendly for testers with different levels of programming experience. The framework is written in Python but can be extended with other languages such as Java or .NET.
Features of Robot Framework
Robot Framework helps to test below scenarios and testing types:
- Acceptance Testing: Robot Framework shines in acceptance testing, where business stakeholders and testers collaborate to define the system’s behavior and create test cases to verify it.
- Regression Testing: It’s ideal for regression testing to ensure new features or bug fixes don’t break existing functionality.
- Integration Testing: It can be used for integration testing to verify how different parts of a system interact with each other.
- RPA: Robot Framework can automate repetitive tasks in desktop or web applications, streamlining workflows and reducing manual effort.
- Acceptance Test-Driven Development (ATDD): It supports ATDD, where tests are written before the actual code, promoting a clear understanding of the requirements.
Best suited for
Suitable for teams comprising both technical and non-technical members due to its keyword-driven approach. Ideal for projects that require testing across multiple platforms and environments. Basic scripting skills to create and manage keywords is required. You need familiarity with tools like Selenium, Appium, and Jenkins for extended capabilities.
Bottomline
Robot Framework is a powerful and user-friendly tool for various test automation needs. Its clear syntax, extensibility, and ease of use make it a popular choice for acceptance testing, regression testing, integration testing, and RPA. However, for highly intricate GUI testing or in-depth performance monitoring, you might need to consider alternative tools or combine Robot Framework with other technologies. For example, test cases can become verbose and harder to manage for very complex scenarios without proper organization and modularization.
12. Ranorex
Ranorex is a commercial test automation tool designed for testing desktop, web, and mobile applications. It provides a user-friendly interface and comprehensive features that cater to both beginners and experienced testers. Ranorex is known for its robust object recognition capabilities, scriptless testing approach, and support for a wide range of technologies and platforms. It offers you a blend of record-and-replay functionality with the ability to write custom code for more complex scenarios.
Features of Ranorex
With Ranorex, you can perform below testing types:
- Functional Testing: Ranorex is ideal for functional testing, verifying that the software behaves as expected.
- Regression Testing: Its ability to automate extensive test suites makes it well-suited for regression testing.
- GUI Testing: Highly effective for graphical user interface testing, ensuring the UI functions correctly.
- Cross-Browser Testing: Supports testing across multiple web browsers to ensure consistent behavior.
- End-to-End Testing: You can automate complex end-to-end scenarios involving multiple systems and technologies.
- Mobile Testing: Provides tools for testing mobile applications on both iOS and Android platforms.
Best suited for
Ideal for projects requiring testing across desktop, web, and mobile platforms. It is suitable for large-scale enterprise applications where robust and maintainable tests are essential. You can use it to test complex applications with dynamic UIs. Projects where detailed and comprehensive test reports are required, it is a good choice. Fits projects with rapid development cycles that require frequent and automated testing.
Bottomline
Ranorex is a powerful and versatile automation tool suited for various testing needs, especially in enterprise environments and projects requiring multi-platform support. However, its commercial nature and potential learning curve for advanced features should be considered when evaluating its suitability for specific projects. Similar to Robot Framework, Ranorex doesn’t have extensive built-in features for comprehensive performance testing. Hence, you might need to integrate it with additional tools.
13. UFT (Unified Functional Testing)
Unified Functional Testing (UFT), formerly known as QuickTest Professional (QTP), is a comprehensive commercial test automation tool. It supports automated functional and regression testing for various software applications and environments. It provides advanced features for test creation, execution, and reporting. Hence, it is a popular choice among enterprises for end-to-end automated testing.
Features of UFT
UFT is useful for following testing types and scenarios:
- Functional Testing: It is well-suited for functional testing to verify application behavior aligns with requirements.
- Regression Testing: Automate regression tests to ensure new developments or bug fixes don’t introduce buggy side effects.
- Mobile App Testing: It supports mobile app testing, although other frameworks might be more specialized for mobile-specific automation.
- API Testing: While it can handle basic API testing, consider dedicated API testing tools for in-depth API interactions.
- Data-Driven Testing: Allows for data-driven testing, enabling the same test to run with different data sets.
- GUI Testing: Effective for graphical user interface testing, ensuring the UI behaves as expected.
- Service Testing: Supports testing of web services and microservices.
Best suited for
If you have limited programming experience, then you can benefit from its keyword-driven approach. For advanced logic or customization, scripting knowledge in VBScript or JavaScript is required. Well-suited for large-scale enterprise applications requiring comprehensive and reliable test automation. Effective for projects that involve testing across multiple platforms and environments. It can be used for applications that require extensive data-driven testing.
Bottomline
UFT is a versatile tool for automated functional and regression testing. It particularly suits complex and large-scale enterprise applications. Its integration with ALM and support for multiple platforms make it a valuable asset for comprehensive test automation. The drawback is the associated cost and potential resource requirements. Here is an intelligent alternative to UFT, which works on plain English commands and lets you automate tests quickly and efficiently, even for complex test scenarios.
14. TestCafe
TestCafe is an open-source test automation framework built specifically for end-to-end testing of web applications. TestCafe boasts a clear syntax and intuitive API. This makes it easier to learn and write tests compared to some other frameworks. It uses Node.js for execution, often resulting in faster test execution times. You can use TestCafe to automate tests for mobile web applications as well.TestCafe’s JavaScript-based approach makes it familiar and easy to integrate into development workflows.
Features of TestCafe
TestCafe is useful for following testing types and scenarios:
- End-to-End Testing: TestCafe is good for end-to-end testing, verifying that the entire application workflow functions as expected.
- Functional Testing: It is suitable for functional testing, to check that individual features and functions work correctly.
- Regression Testing: Effective for regression testing, which tests that new changes do not break existing functionality.
- Cross-Browser Testing: Allows testing across different browsers to ensure consistent behavior and compatibility.
- No Browser Plugins Required: TestCafe runs directly in the browser, eliminating the need for browser plugins or WebDriver.
- Cross-Browser Testing: Supports all major browsers, including Chrome, Firefox, Edge, Safari, and even mobile browsers.
- Parallel Test Execution: Can run tests in parallel across multiple browsers and browser instances, speeding up the testing process.
- Integrated Test Runner: Provides an integrated test runner with real-time feedback and detailed reporting.
- Support for ES6 and TypeScript: Allows writing tests in modern JavaScript (ES6) or TypeScript, offering flexibility and modern features.
Best suited for
Ideal for testing modern web applications built with frameworks like React, Angular, and Vue.js. Teams that are comfortable with JavaScript or TypeScript, can use the latest language features. It is quick to install and set up, requiring minimal configuration to get started. Suitable for projects that require testing across multiple browsers to ensure consistent user experiences.
Bottomline
TestCafe is a valuable tool for web application testing, especially end-to-end and regression testing. Its ease of use, fast execution, and developer-friendly approach make it an attractive option for teams working with web technologies.Testing desktop applications or complex UI interactions might be less efficient with TestCafe, as it primarily focuses on web applications. Although possible, TestCafe’s data-driven testing capabilities might not be as robust as some other frameworks. The basic reporting features might require integration with third-party tools for more comprehensive test result analysis.
Therefore, consider its limitations in areas like desktop UI testing, native mobile testing, and advanced data-driven testing when making your decision.
15. Puppeteer
Puppeteer is an open-source Node.js library developed by Google, providing a high-level API to control headless Chrome or Chromium browsers. It allows developers to perform a wide range of tasks including automated testing, web scraping, performance analysis, and more. By using the power of the Chrome DevTools Protocol, Puppeteer offers precise control over browser actions and interactions.
Features of Puppeteer
You can execute the following scenarios and testing types with Puppeteer:
- End-to-End Testing: Puppeteer is ideal for end-to-end testing, verifying the complete user journey within an application.
- Functional Testing: It is suitable for functional testing, ensuring individual features and functions perform as expected.
- Regression Testing: Effective for regression testing, ensuring that new code changes do not introduce defects in existing functionality.
- Cross-Browser Testing (with Puppeteer-Extra): It can be extended to support cross-browser testing through plugins like puppeteer-extra.
- Headless and Full Browser Modes: Puppeteer can operate in headless mode (without a GUI) or full browser mode, and provides flexibility for different use cases.
- Web Scraping: Effective for extracting data from websites, with support for complex navigation and interaction scenarios.
Best suited for
Well-suited for testing SPAs built with frameworks like React, Angular, and Vue.js. It is good for web scraping tasks where interaction with dynamic content and JavaScript is required. You need knowledge of HTML, CSS, and JavaScript for interacting with web pages and elements.
Bottomline
Puppeteer is a powerful and versatile tool for automated browser testing, web scraping, and performance analysis. It is particularly suited for projects involving modern web applications and dynamic content. However, there are some drawbacks such as Puppeteer primarily supports Chrome and Chromium, limiting its use for cross-browser testing unless extended with additional tools. Running full browser tests can be resource-intensive, especially with multiple parallel instances. While basic tasks are straightforward, complex interactions and advanced scenarios may require a deeper understanding of the API and web technologies. Unlike some other testing frameworks, Puppeteer does not include a built-in test runner, so additional tools like Jest or Mocha may be needed for organizing and running tests.
16. SpecFlow
SpecFlow is an open-source testing framework for .NET, inspired by the Cucumber tool. Therefore, it facilitates Behavior-Driven Development (BDD). It allows developers and testers to write tests in a natural language style using Gherkin syntax. It bridges the gap between non-technical stakeholders and the development team. SpecFlow integrates seamlessly with various testing frameworks like NUnit, MSTest, and xUnit, so it is versatile choice for BDD in .NET projects.
Features of SepcFlow
You can use it for testing below scenarios and testing types:
- Behavior-Driven Development (BDD): SpecFlow is specifically designed for BDD, and aligns software development with business requirements.
- Acceptance Testing: Ideal for acceptance testing, to test that the software meets business criteria.
- Integration Testing: Can be used for integration testing to verify that different parts of the application work together as expected.
- Regression Testing: Ensures that new changes do not break existing functionality.
- Data-Driven Testing: Good for scenarios that require running the same test with different data inputs.
- API Testing: Specflow can be used for API testing, to verify the behavior of APIs based on user scenarios.
Best suited for
Specflow suits acceptance testing, where business stakeholders and testers collaborate to define user stories and acceptance criteria. These can then be translated into executable tests. Automate regression tests to ensure new features or bug fixes don’t break existing functionality. Even with limited programming experience, testers can benefit from Specflow’s Gherkin syntax and BDD approach.
Bottomline
SpecFlow is a powerful tool for implementing BDD in .NET projects, providing clear and readable test cases that align closely with business requirements. However, maintaining feature files and step definitions can become cumbersome in large projects if not managed properly. There may be a learning curve for teams new to BDD and Gherkin syntax. SpecFlow is designed for .NET projects, making it less suitable for teams working with other technologies. Also, running a large number of BDD tests can be slower compared to traditional unit tests, impacting build times in CI environments. Here is an intelligent SpecFlow alternative, which allows you to follow BDD, more easily without getting into implementation details and programming.
17. Espresso
Espresso is an open-source Android UI testing framework created by Google. It empowers developers and testers to write reliable, concise, and expressive automated tests for Android applications. Integrates seamlessly with Android Studio, making it easy to write and run tests within the IDE. Works well with other testing frameworks and tools, such as JUnit, allowing for comprehensive test suites. Offers a rich set of matchers and assertions for verifying UI elements and their properties. Espresso provides a straightforward API to create and run UI tests, reducing the complexity of test code.
Features of Espresso
Here are the testing types and scenarios that can be executed using Espresso:
- UI Testing: Espresso is specifically designed for UI testing, ensuring that the app’s user interface behaves as expected.
- Functional Testing: It is effective for functional testing, verifying that specific features and functions of the app work correctly.
- End-to-End Testing: Suitable for end-to-end testing to validate entire workflows and user interactions within the app.
- Regression Testing: Useful for regression testing, ensuring that new changes do not introduce bugs into existing functionality.
Best suited for
Ideal for testing Android applications, from small projects to large-scale apps. Suitable for projects with frequent updates and iterations. It ensures that UI changes do not break existing functionality. Espresso excels in functional UI testing, verifying if an Android application’s UI behaves as expected based on user interactions. Testers with basic Java or Kotlin knowledge can pick up Espresso relatively quickly due to its clear syntax and focus on UI interaction.
Bottomline
Espresso supports both black-box testing (focusing on user behavior) and white-box testing (with knowledge of internal implementation). Knowledge of Android development principles and practices is beneficial for creating effective tests. Espresso is designed specifically for testing Android applications. It’s not suitable for testing other platforms like iOS or web applications. While easier than some frameworks, there’s still a learning curve for understanding Espresso’s API and how to write effective tests. Testing complex interactions involving external dependencies might require mocking frameworks to isolate specific functionalities.
Tests written in Espresso are tightly coupled with Android frameworks, which may not be ideal for projects considering future cross-platform development.
18. XCUI Test
XCUI Test (XCUITest) is a framework developed by Apple specifically for automating UI testing of iOS applications. It’s tightly integrated with Xcode, Apple’s IDE (Integrated Development Environment), offering a streamlined testing experience for iOS developers and testers.
Features of XCUI Test
Here are the testing types and scenarios that can be executed using XCUI Test:
- Functional UI Testing: XCUI Test excels in functional UI testing of iOS apps, verifying their behavior aligns with expected user interactions.
- Regression Testing: You can automate regression tests to ensure new features or bug fixes don’t break existing UI functionality.
- Accessibility Testing: By using its accessibility features, you can create tests that verify the application’s usability for users with disabilities.
- Parallel Test Execution: Supports running tests in parallel on multiple devices or simulators, speeding up the testing process.
- Integration with Xcode: Fully integrated with Xcode, providing a familiar environment for iOS and macOS developers.
Best suited for
Ideal for testing native iOS and macOS applications, from small projects to large-scale enterprise apps. Suitable for projects with frequent updates, ensuring that UI changes do not break existing functionality. Familiarity with Swift or Objective-C is essential for writing and maintaining XCUI Test scripts.
Bottomline
XCUI Test is a powerful and efficient framework for automating UI tests in iOS and macOS applications. Its tight integration with Xcode and robust feature set make it a valuable tool for ensuring the quality and reliability of Apple platform applications. XCUI Test is designed specifically for iOS and macOS applications, making it unsuitable for cross-platform testing. While basic tests are straightforward, complex interactions and advanced scenarios may require a deeper understanding of the API and custom components. Tests involving animations or dynamic content may sometimes be flaky and require additional handling.
19. JUnit
JUnit is a free and open-source unit testing framework widely used for testing Java applications. It offers a clean, concise, and efficient way to write and execute automated tests for individual units of code (classes, methods). JUnit plays a critical role in test-driven development (TDD) and is an integral part of many Java development environments. It provides annotations, assertions, and test runners that make it easy to create and manage test cases. You can test the reliability and quality of Java applications using JUnit.
Features of JUnit
Here are the testing types and scenarios that can be executed using JUnit:
- Unit Testing: JUnit is primarily designed for unit testing, verifying the functionality of individual components or methods in isolation.
- Integration Testing: It can be used for integration testing to ensure that different parts of the application work together correctly.
- Regression Testing: Effective for regression testing, to check that new changes do not break existing functionality.
- Behavior-Driven Development (BDD): Can be integrated with BDD frameworks like Cucumber to write behavior-driven tests.
- Test-Driven Development (TDD): It is ideal for projects following TDD practices, where tests are written before the code.
- Java Applications: Best suited for testing Java applications, from small projects to large enterprise systems.
Best suited for
Useful for developers working on Java applications, ensuring high code quality through rigorous testing. Ideal for teams adopting test-driven development, promoting a test-first approach to coding. It is effective for testing modular codebases where individual components need to be tested in isolation. Your familiarity with Java IDEs like Eclipse, IntelliJ IDEA, or NetBeans enhances productivity and efficiency.
Bottomline
JUnit is a powerful and versatile testing framework for Java applications, promoting test-driven development and ensuring high code quality. Its ease of use, integration capabilities, and extensive support for various testing types make it an invaluable tool for Java developers. JUnit is specifically designed for Java, making it unsuitable for testing applications written in other languages. While straightforward for experienced developers, beginners may face a learning curve in understanding annotations, assertions, and test runners. JUnit does not provide built-in mocking capabilities; additional libraries like Mockito or EasyMock are required for mock testing.
20. NUnit
NUnit is a free and open-source unit testing framework designed for various .NET languages (C#, VB.NET, F#, etc.). It offers a powerful and flexible approach to writing and executing automated tests for your .NET applications. It is inspired by JUnit and is widely used for unit testing. It is an integral part of the .NET developer’s toolkit. NUnit supports various types of testing and integrates seamlessly with other development and continuous integration tools.
Features of NUnit
Here are the testing types and scenarios that can be executed using NUnit:
- Unit Testing: NUnit is primarily designed for unit testing, to test that individual components or methods work as expected in isolation.
- Integration Testing: Effective for integration testing, verifying that different parts of the application work together correctly.
- Regression Testing: It is suitable for regression testing to ensure new changes do not introduce defects into existing functionality.
- Acceptance Testing: You can use it for acceptance testing to validate that the application meets business requirements.
- .NET Applications: Ideal for testing .NET applications, from small projects to large-scale enterprise systems.
- Test-Driven Development (TDD): Supports TDD practices, encouraging developers to write tests before code.
- Parameterized Testing: NUnit supports data-driven testing through extensions, allowing you to efficiently test different scenarios with various input data.
Best suited for
Familiarity with C# and .NET programming languages is essential for writing and maintaining NUnit tests. Your familiarity with Visual Studio and its testing tools enhances productivity and efficiency. A basic understanding of test-driven development principles can help in leveraging NUnit for TDD.
Bottomline
NUnit is a powerful and versatile testing framework for .NET applications. You can use it for test-driven development and to maintain high code quality. Its ease of use, integration capabilities, and extensive support for various testing types make it a great tool for .NET developers. It primary focus is on unit testing, and it doesn’t directly address integration testing (how different modules interact) or system testing (testing the entire application).
NUnit does not provide built-in mocking capabilities; additional libraries like Moq or NSubstitute are required for mock testing.
21. Gatling
Gatling is an open-source load testing framework designed to help you simulate high traffic conditions. You can analyze the performance of your web applications and services. It is built on Scala and uses technologies like Akka and Netty. It provides a DSL for writing test scripts for detailed and complex user scenarios. Gatling’s strength is its asynchronous, non-blocking architecture. Which helps to generate a high load with minimal resource use.
Features of Gatling
Gatling can be used for the following scenarios and testing types:
- DevOps and CI/CD: Gatling integrates with CI/CD pipelines easily. It allows developers to write performance tests as code. So it helps to check that applications perform well under load early in the development process.
- Web Applications, APIs, and Microservices: It is designed to simulate user actions for these types of systems to test their performance and scalability.
- DSL (Domain-Specific Language): Gatling uses a DSL based on Scala. So the test scripts are readable and maintainable. This allows users to define complex scenarios with ease.
- Support for Multiple Protocols: It supports multiple protocols, including HTTP, WebSockets, and JMS, and hence can test different types of applications.
Best suited for
Gatling’s code-based approach makes it familiar and easy to use for developers who are comfortable with Scala or Java.
It has recently started offering a no-code solution for load testing within their Enterprise Cloud offering. It’s designed to simplify and expedite the process of creating load testing simulations, which is helpful for people with no prior coding experience. Gatling Recorder is a separate tool that records your interactions with a web application. It generates a script based on your recorded actions. Which can then be used to create a load testing scenario. While the recording itself doesn’t require coding, you need some coding knowledge to customize the generated script, if required.
Bottomline
Gatling offers a robust solution for performance testing with the abilities to handle massive loads, detailed reporting, and flexible scenario scripting. It helps to predict system behavior under stress, making it an essential tool for ensuring the scalability and reliability of web applications before they are actually released to users.
Gatling’s DSL is based on Scala, which may have a steep learning curve for those who have not worked on it before. Unlike some other load testing tools, Gatling does not provide a rich graphical user interface for creating and managing tests. Most of the work needs to be done through code, and therefore is complex.
22. LoadRunner
LoadRunner is a well-known name in the performance testing space. LoadRunner simulates the user actions defined in the scripts, putting load on the application server and then measuring its performance. Though LoadRunner offers a record and playback option, script development is required. Once you have defined your scripts and virtual users in LoadRunner, you can execute the test. It has a robust framework for managing virtual users, load distribution, and performance analysis, making it a good solution for performance testing.
Features of LoadRunner
Here are the testing types and scenarios that can be executed using LoadRunner:
- Performance Testing: It is a comprehensive software testing tool specifically designed for performance testing.
- Concurrent Users: It helps to simulate a massive numbers of concurrent users for an application, then analyzing its behavior, and identifying the performance barriers.
- Record and Playback: LoadRunner offers features like script recording and playback, virtual user generation, and robust reporting for in-depth performance analysis.
- Flexibility: You can also create scripts manually using LoadRunner’s scripting language. Otherwise, integrate existing scripts written in languages like Java or C++. This offers more flexibility for complex scenarios.
- Comprehensive Protocol Support: LoadRunner supports a wide range of protocols, including HTTP, HTTPS, SAP, Oracle, Citrix, etc.
- Metrics: It captures various performance metrics during the test run, such as response times, resource utilization, and error rates. You can analyze these metrics to identify bottlenecks and assess the application’s scalability under load.
Best suited for
LoadRunner supports large-scale performance testing needs and protocols/integrations with various application environments. It automates complex performance testing scenarios with its scripting capabilities and integrations with CI/CD pipelines. LoadRunner is a mature solution for performance testing, ideal for large enterprises.
Bottomline
While not open-source, it helps test application’s scalability and stability under high load. Learning to use LoadRunner requires significant time and effort, particularly for beginners. As applications evolve, maintaining LoadRunner scripts can become challenging. While LoadRunner provides a robust IDE, you may find the user interface to be outdated and not as intuitive as modern tools.
23. NeoLoad
NeoLoad is a powerful load and performance testing platform designed for efficiency and ease of use. It helps you simulate realistic user behavior for web applications, mobile apps, and APIs. Hence, allows you to identify performance bottlenecks before deployment. NeoLoad allows scriptless recording, visual scripting, and integrations with various DevOps tools.
Features of NeoLoad
You can use NeoLoad for below scenarios and testing types:
- Scriptless Design: NeoLoad offers a scriptless design approach, allows you to create load tests without writing code.
- Performance Testing Across Technologies: It supports a wide range of protocols for web, mobile, and API testing.
- DevOps Integration and Collaboration: NeoLoad integrates with popular DevOps tools easily. You can then use it for performance testing as code, enabling collaboration.
- Automatic Test Data Management: Features for automatic data correlation and parameterization are present. They help in handling dynamic data and simulating realistic user behavior.
- Continuous Testing and Integration: It supports integration with Jenkins, Bamboo, TeamCity, and other CI tools.
Best suited for
NeoLoad’s user-friendly interface and scriptless recording capabilities make it a good choice for testers and developers with minimal performance testing experience. Teams those are new to performance testing or with diverse application types can use it.
Bottomline
NeoLoad strikes a balance between powerful performance testing features and an intuitive user experience. While NeoLoad is user-friendly for basic and intermediate tests, utilizing advanced features and customizations might require a deeper understanding of the tool and additional configuration.
24. Silk Test
It is an automated testing tool for conducting functional and regression testing. Silk Test provides support for testing desktop, web, and mobile applications. The tool is known for its support for various platforms and programming languages. Silk Test allows testers to create and execute accurate and repeatable test cases, manage test environments, and analyze results efficiently..
Features of Silk Test
Silk Test can be used for below scenarios and testing types:
- Functional and Regression Testing Automation: Silk Test excels at automating repetitive functional and regression tests, and at maintaining consistent application behavior.
- Testing Across Platforms and Technologies: Supports a wide range of platforms like web, mobile, desktop applications, and various technologies.
- Robust Object Recognition: SilkTest provides advanced object recognition capabilities. It can accurately identify and interact with UI elements, even if they change dynamically.
- Parallel Execution: Supports parallel execution of tests. Faster test execution and reduction in the overall testing time is the result.
Best suited for
The tool’s support for different scripting languages makes it ideal for teams with diverse technical skills. Silk Test can integrate into various development environments and support a wide range of technologies. Thorough testing coverage and improvement in software quality and reliability are results. So it is an essential tool for businesses who aim to accelerate their testing cycles while maintaining high standards.
Bottomline
Silk Test is a powerful and flexible testing solution that helps in quality assurance processes by automating test creation and execution. However, SilkTest has a steep learning curve, especially for users who are new to test automation or not familiar with its scripting languages.
25. OWASP ZAP (Zed Attack Proxy)
Zed Attack Proxy (ZAP) is a free, open-source web security scanner. It intercepts traffic between your browser and the web application you are testing. It then analyzes this traffic for vulnerabilities like SQL injection, cross-site scripting (XSS), and insecure configurations. It provides a user-friendly interface for manual testing and it is a powerful scanner for automated vulnerability detection.
Features of ZAP (Zed Attack Proxy)
OWASP ZAP can be used for below scenarios and testing types:
- Web Application Security Testing: ZAP identifies the vulnerabilities in web applications. So it is a valuable tool for developers, security professionals, and penetration testers.
- Supports Active and Passive Scanning: Active scanning means sending requests to the application to identify vulnerabilities. While passive scanning analyzes traffic to detect issues without interacting directly with the application.
- Fuzzing: It allows testers to send random or malformed inputs to the application and then to identify potential vulnerabilities.
Best suited for
If you are looking for a cost-effective solution for web security testing, it is a good choice. Security professionals can use ZAP as part of their penetration testing toolkit. Organizations can use ZAP to meet compliance requirements for security testing. You need knowledge of scripting languages such as Python, JavaScript, or Groovy to customize ZAP’s functionality.
Bottomline
ZAP is a powerful tool for web application security testing. Its free and open-source nature, user-friendly interface, and extensibility make it a popular choice for individuals and organizations of all sizes. ZAP has a large community and a rich ecosystem of add-ons. Also, you can extend its functionality for specific testing needs.
While the basic features of ZAP are easy to use, there can be a learning curve for more advanced features and customization options. Also, its performance, potential for false positives, and resource requirements may become drawbacks for some users.
26. Burp Suite
Burp Suite is a leading web application security testing platform. It is basically an integrated suite of tools that allows you to manually or automatically assess a web application’s security. Burp Suite offers functionalities like intercepting and modifying traffic (proxy), sending automated attacks (intruder), fuzzing for vulnerabilities (scanner), and analyzing application responses (repeater).
Features of Burp Suite
Burp Suite can be used for below scenarios and testing types:
- Extensive Vulnerability Scanning: Burp Suite includes a powerful vulnerability scanner capable of identifying a wide range of security issues. It includes SQL injection, cross-site scripting (XSS), and cross-site request forgery (CSRF).
- Intercepting Proxy: The intercepting proxy allows users to capture, inspect, and modify HTTP and HTTPS traffic between the browser and the target application.
- Intruder: This tool is used for automated attacks on web applications. It can be configured to perform tasks like brute force attacks, parameter fuzzing, and vulnerability probing.
- Repeater: Allows users to manually send and tweak HTTP requests, enabling detailed testing and investigation of how the application responds to different inputs.
- Sequencer: Burp’s Sequencer tool analyzes the quality of randomness in session tokens and other important data items. So it helps identify weaknesses in session management mechanisms.
- Decoder: This tool allows users to decode and encode data in various formats. It becomes easier to manipulate and understand encoded data.
Best suited for
Burp Suite’s extensive toolkit helps testers and bug bounty hunters with everything they need to identify and exploit vulnerabilities in web applications. For security professionals responsible for securing web applications, Burp Suite serves as a comprehensive platform for manual and automated security testing. Developers looking to build secure web applications can use it to identify potential security flaws in their code during development. You require skills in penetration testing methodologies and techniques for making full use of Burp Suite’s capabilities.
Bottomline
Burp Suite is an industry-standard toolkit for web application security testing. It offers a vast array of tools for both manual and automated testing. So, it is a valuable asset for anyone concerned with the security of web applications. While it has a free Community Edition, professional features require a paid subscription.
27. ACCELQ
ACCELQ is a cloud-based continuous testing platform that uses AI to automate functional and API testing without writing code. It offers features like record and playback functionalities with AI-powered suggestions for improving test scripts, visual scripting tools, and integrations with popular DevOps tools.
Features of ACCELQ
It can be used for below scenarios and testing types:
- Codeless Automation: ACCELQ provides a codeless automation platform that allows users to create and execute test cases without writing code.
- Visual Test Design: The platform offers a visual test design interface that allows users to create tests using a flowchart-like approach.
- API Testing: Support for API testing, including the ability to create, execute, and validate API test cases.
- Support for Agile and DevOps: ACCELQ’s focus on codeless automation blends well with Agile and DevOps methodologies. It allows testers and developers to collaborate on creating and maintaining automated tests.
Best suited for
The codeless approach and user-friendly interface make ACCELQ accessible to testers with minimal coding experience. They can quickly create and execute automated tests. ACCELQ supports web, mobile, API, desktop, and enterprise application testing.
Bottomline
It is good for teams looking to streamline their testing process without extensive coding knowledge. It offers a comprehensive solution for functional and API testing across various application types. However, running extensive automated tests, particularly in parallel, can be resource-intensive and may require robust infrastructure.
28. Tricentis Tosca
Tricentis Tosca is a software testing tool designed for automating end-to-end testing of web applications, APIs, and mobile apps. It utilizes a model-based testing approach, allowing you to create reusable test components that represent the application’s functionality. This approach minimizes scripting requirements and simplifies test maintenance compared to traditional coding-heavy automation.
Features of Tricentis Tosca
It can be used for the following scenarios and testing types:
- Functional and Regression Testing: Tosca is well-suited for automating functional and regression tests, to ensure that new code changes do not introduce bugs.
- End-to-End Testing: Tosca’s support for multiple platforms and technologies makes it ideal for end-to-end testing scenarios.
- API Testing: Support for API testing, including the ability to create, execute, and validate API test cases.
- Performance Testing: Allows performance testing to ensure that applications meet performance requirements under load.
- Risk-Based Testing: Helps prioritize test cases based on their risk and impact.
- Large-Scale Enterprise Testing: Scales well for complex enterprise applications, handling a wide range of technologies and integrations with enterprise systems.
Best suited for
If your team is interested in a structured, reusable test automation approach, Tricentis Tosca’s model-based methodology has many advantages. It allows SAP testing, making it a valuable tool for organizations heavily reliant on SAP solutions. Agile teams can use Tosca to implement continuous testing practices, supporting rapid development cycles and frequent releases.
Bottomline
Tricentis Tosca provides a powerful and scalable solution for automating end-to-end testing through its model-based approach. This makes it accessible to non-technical users while offering features for complex testing scenarios. However, it may have a steeper learning curve compared to complete codeless automation tools.
29. BugBug
BugBug is a browser-based tool designed to automate web application testing. It uses a record-and-replay approach, allowing you to record your interactions with a web application and automatically generate test scripts. BugBug boasts an intuitive user interface and eliminates the need for complex coding..
Features of BugBug
BugBug can be used for below scenarios and testing types:
- Simple Web Application Testing: BugBug excels at automating basic user flows and regression testing for web applications.
- Browser-Based Testing: The tool is designed for testing web applications directly in the browser. It simplifies the setup process and ensures compatibility with web technologies.
- Visual Test Editing: BugBug offers a visual test editor that allows users to modify recorded tests easily.
- API Testing: Support for API testing, enables users to create and execute tests for web services and APIs.
Best suited for
BugBug’s quick test creation and execution capabilities blend well with Agile methodologies.The record-and-replay approach removes the need for extensive coding knowledge. So, BugBug is good for testers who are new to automation or prefer a more user-friendly interface.
Bottomline
BugBug offers a user-friendly and cost-effective solution for automating web application testing. Its record-and-replay approach makes it ideal for teams seeking a quick and easy way to automate basic tests without extensive coding expertise. However, BugBug’s functionality may be limited for complex testing scenarios requiring more advanced features.
30. Subject7
Subject7 is a cloud-based platform designed for automating various types of software testing without writing code. It offers a user-friendly interface where you can record and design test flows for web applications, mobile apps, APIs, and desktop applications. It uses AI and self-healing capabilities to create reliable and maintainable automated tests.
Features of Subject7
Subject7 can be used for below scenarios and testing types:
- Testing Across Technologies: Allows you to automate tests for web, mobile, API, and desktop applications from a single platform.
- Cross-Browser and Cross-Platform Testing: Ensures that web applications work consistently across different environments.
- Agile and DevOps Workflows: Works with DevOps tools and enables test automation as code.
- Parallel Test Execution: Supports parallel execution of tests, which speeds up the testing process and reduces overall test execution time.
Best suited for
It’s codeless approach removes the need for scripting knowledge, making it accessible to testers, business analysts, and even developers with minimal coding experience. It is best suited for non-technical testers, QA engineers, developers, agile teams, and small to medium-sized teams with basic testing knowledge and familiarity with web technologies.
Bottomline
Subject7 provides a user-friendly solution for automating software testing across various technologies. However, running extensive or highly parallelized tests can be resource-intensive. Uses Selenium in the background hence, the limitations of Selenium are inherent.
31. Kobiton
Kobiton is a mobile testing platform that allows teams to manage, deploy, and scale mobile app testing. It provides access to real devices, both in the cloud and on-premises, so that you can perform testing across various hardware. It includes features such as real-time testing, device lab management, and performance insights. Its AI-driven scriptless automation technology also helps fasten the test creation process.
Kobiton integrates with popular testing frameworks like Appium and Selenium. You can write automated test scripts that use Kobiton’s cloud devices to execute tests on a range of devices automatically.
Features of Kobiton
You can use Kobiton for below scenarios and testing types:
- Real Device Testing: Kobiton provides access to a wide array of real mobile devices in the cloud.
- Manual and Automated Testing: It supports both manual testing and automated testing using popular frameworks like Appium and Selenium.
- Cross-Platform Support: Test iOS and Android devices, and cover a wide range of device models and operating system versions.
- Device Lab Management: Use device lab management features, to manage your own (or organization’s) devices and integrate them into the testing workflow.
- Session Recording and Playback: You can record and playback the test sessions for detailed analysis and debugging of issues.
Best suited for
Development teams can perform thorough testing across a wide range of real devices. This ensures app compatibility and functionality on different hardware and software configurations. Kobiton provides a convenient and scalable solution for testers to execute their test cases on a variety of real devices. This eliminates the need to manage a physical device lab. For teams with limited access to a large pool of physical devices, Kobiton offers a cost-effective solution to expand their testing coverage.
Bottomline
Kobiton addresses a critical challenge in mobile app testing – the need for real device testing. Its extensive library of real devices, on-demand access, and integration with testing tools, ensures mobile app quality across various devices and user experiences.
32. BitBar
BitBar is a cloud-based mobile testing platform that helps you to run automated tests on a wide array of real devices and operating systems. You can do manual (live) testing or automated testing against browsers in real iOS and Android devices. It supports Selenium-based web app testing frameworks and most native mobile test automation frameworks such as Appium, Espresso, and XCTest, across languages, such as Java, Python, and JavaScript.
Features of BitBar
You can use BitBar for below scenarios and testing types:
- Real Device Cloud: BitBar provides access to a large pool of real devices and browsers in the cloud to test on actual hardware for accurate results.
- Cross-Platform Testing: Supports both iOS and Android devices, various web browsers, etc. to perform cross-platform testing.
- Automated and Manual Testing: BitBar supports automated testing using popular frameworks like Selenium, Appium, and Espresso, etc. You can perform manual testing for more exploratory and ad-hoc testing needs.
- CI/CD Integration: BitBar integrates with CI/CD tools like Jenkins, GitHub Actions, and CircleCI, and helps in automated testing.
- Parallel Test Execution: The platform allows for parallel execution of tests, significantly speeding up the testing process.
Best suited for
Development teams can use it to perform thorough testing across a wide range of real devices and browsers, to ensure app compatibility and functionality. It lets you execute test cases on real devices and browsers, and eliminates the need to manage physical device labs. BitBar integrates with popular DevOps tools and supports test automation frameworks. Integration with CI/CD pipelines for automated testing throughout the development lifecycle is possible
Bottomline
SmartBear’s BitBar excels in providing a flexible, scalable, and effective testing environment for mobile apps. Its extensive device and browser library, on-demand access, and integration with testing tools make BitBar valuable for testing app quality across various devices, browsers, and user experiences. If you have familiarity with automation frameworks like Selenium, Appium, and Espresso, then it can be beneficial for making use of BitBar’s automated testing features.
33. Galen Framework
It is an open-source tool specifically designed for testing the layout and responsiveness of web applications. It uses a human-readable language called Galen Specs. Use this language to define expected visual characteristics of your web page elements. Galen then compares the actual layout against these specifications and identifies any inconsistencies across different screen sizes and browsers. Thus, Galen can be integrated into test suites and can run both in Selenium Grid or as a standalone tool.
Features of Galen Framework
Galen Framework provides support for the below scenarios and testing types:
- Selenium-based: It uses Selenium for interacting with elements on page and getting their locations and dimensions.
- Layout Testing: Galen is specialized in testing the layout of web applications. It verifies that elements on the page are positioned correctly and adhere to specified constraints.
- Responsive Design Testing: The framework supports testing responsive designs by simulating different screen sizes and resolutions. This ensures that web applications render correctly on various devices.
- Galen Specs Language: Galen uses its own domain-specific language (DSL) called Galen Specs for defining layout specifications. This language is easy to learn and use, allowing users to describe the expected layout of web elements in a readable format.
- Automated Visual Testing: Galen can automate visual testing by capturing screenshots and comparing them against expected results, detecting any visual deviations.
- Cross-Browser Testing: Galen supports testing across different browsers, ensuring consistent layout and design across various environments.
- Reporting: It provides detailed reporting of layout discrepancies and supports both JavaScript and Java for writing tests.
Best suited for
Galen helps you to ensure that your web applications render correctly and consistently across various devices and screen resolutions. Its focus on visual layout testing complements functional testing tools. Galen integrates well with CI/CD pipelines, allowing automated layout tests to be executed as part of the development process. This enables early detection and correction of layout issues. Galen Specs share similarities with BDD syntax, making it familiar and easy to adopt for teams already using BDD practices.
Bottomline
Galen is highly specialized in layout and visual testing, which means it may not be suitable for comprehensive functional or performance testing. While Galen Specs is designed to be simple, there is still a learning curve for users who are not familiar with the DSL. Compared to more established testing frameworks, Galen has a smaller ecosystem of plugins and integrations Since it uses Selenium as the foundation, the disadvantages of Selenium are present and need to be addressed.
34. TestingWhiz
TestingWhiz is an automation testing tool designed to support web, mobile, database, and API testing. It offers a codeless interface that simplifies the creation and execution of automated test scripts, making it accessible to both technical and non-technical users. The tool provides features like keyword-driven and data-driven testing, cross-browser support, and integration with popular tools like Jenkins for CI/CD pipelines. TestingWhiz uses AI for auto-healing functionality, circuit breaker test cases, and smart test recording.
Features of TestingWhiz
TestingWhiz provides support for the below scenarios and testing types:
- Functional and Regression Testing: TestingWhiz is well-suited for automating functional and regression tests, to check that new code changes do not introduce bugs.
- Cross-Browser and Cross-Platform Testing: The tool’s support for multiple browsers and platforms makes it ideal for testing application compatibility.
- API Testing: Supports API testing, allows users to create and execute tests for REST and SOAP APIs.
- Data-Driven Testing: The platform’s data-driven testing capabilities make it suitable for tests that require multiple data sets and scenarios.
- Continuous Testing in CI/CD: TestingWhiz’s integration with CI/CD tools enables continuous testing, providing quick feedback on the quality of code changes.
Best suited for
It’s visual scripting interface and record-and-playback functionality make it accessible for testers with minimal coding knowledge. Developers can use TestingWhiz to create automated tests for their code, ensuring quality and consistency in their applications.
Bottomline
TestingWhiz provides a user-friendly platform for creating and executing basic to moderate web application automation tests. However, its limitations in handling complex scenarios and potential scalability issues make it less suitable for large-scale or highly intricate testing needs. For teams requiring robust automation capabilities or strong mobile testing support, alternative solutions might be more appropriate.
35. AutoIt
AutoIt is a scripting language designed for automating the Windows GUI and general scripting. It allows users to create scripts to perform tasks automatically that would normally be done manually on a Microsoft Windows operating system. The tool is often used for automating repetitive tasks, managing windows and processes, and building simple GUI applications. AutoIt scripts can simulate keystrokes, mouse movements, and window commands (like open, close, minimize, etc.) to interact with applications in a way that a human would.
Features of AutoIt
You can use AutoIt for the below scenarios and testing types:
- GUI Testing for Windows Applications: AutoIt is ideal for automating the testing of Windows applications, including those with complex GUIs.
- Repetitive Task Automation: It is well-suited for automating repetitive tasks in the Windows environment, such as file operations, data entry, and software installation.
- Smoke and Sanity Testing: AutoIt can be used for quick smoke and sanity tests to ensure that basic functionalities of an application are working as expected.
- Integration Testing: It can help in testing the integration of different components of a Windows application by automating user interactions.
- Non-Web Automation: AutoIt is effective for automating non-web applications and tasks, making it versatile for various automation scenarios.
Best suited for
It is suitable for users who are comfortable with scripting and it is specifically focused on automating tasks within the Windows environment. For testers requiring precise control over mouse and keyboard actions or intricate window manipulation, AutoIt’s scripting capabilities offer flexibility beyond record-and-replay tools. System administrators can use it to automate routine tasks, such as software installation, system configuration, and maintenance, etc.
Bottomline
AutoIt is an effective tool for automating Windows GUI tasks, offering a simple syntax and the ability to produce standalone applications. It’s particularly good at handling desktop automation tasks that can save significant time and reduce human error. However, its utility is mostly confined to Windows, and the simplicity that makes it accessible can also limit its use in more complex scenarios or multi-platform environments.
36. WorkSoft
It is an enterprise-grade automation platform designed primarily for automating end-to-end business process testing and validation. It specializes in continuous testing for high-velocity Agile and DevOps environments. The tool provides automation capabilities across complex systems, including web, mobile, and various enterprise applications like SAP, Oracle, Salesforce, and more.
WorkSoft offers codeless test automation, making it accessible for non-technical users, comprehensive support for a wide range of applications and environments, integration with major ALM and CI/CD tools, high scalability to manage large volumes of automated tests, and advanced analytics and reporting features.
Features of WorkSoft
You can use WorkSoft for the below scenarios and testing types:
- Regression Testing: Worksoft helps automate repetitive regression tests, saving time and resources.
- Functional Testing: It can be used to automate functional tests that verify core functionalities of the application.
- Test Data Management: Worksoft simplifies managing test data, especially for large-scale testing projects.
- Uses RPA: It uses robotic process automation (RPA) and machine learning (ML) to automate complex test creation, execution, and maintenance across various applications.
- Focuses on SAP and Web Apps: Worksoft is particularly strong in automating tests for SAP and web applications.
Best suited for
WorkSoft excels at automating high-volume, regression testing scenarios typically encountered in enterprise environments. WorkSoft’s AI capabilities help identify and eliminate redundant test steps, optimizing test suites for efficiency. The ability to build reusable test components offers significant efficiency gains.
Bottomline
WorkSoft caters to large enterprises seeking to automate complex, high-volume testing scenarios. Its intelligent automation capabilities powered by RPA and machine learning offer significant efficiency gains in test creation, execution, and maintenance. However, its complexity, potential customization needs, and cost might make it less suitable for smaller teams or organizations with simpler testing requirements.
37. Avo Assure
Avo Assure is a no-code test automation solution that enables comprehensive testing across a diverse array of applications, including web, mobile, and desktop. This tool is designed to facilitate the creation, execution, and maintenance of automated tests without requiring any coding expertise. Avo Assure supports multi-tenancy and is compatible with various environments, offering high scalability and flexibility for continuous testing across different platforms. It also offers features like test data management, cross-browser testing, and parallel execution and integrates with CI/CD pipelines for Agile and DevOps practices.
Features of Avo Assure
You can use Avo Assure for the below scenarios and testing types:
- Functional Testing: Automating core application functionalities becomes efficient with Avo Assure.
- Regression Testing: Repetitive regression cycles can be streamlined using Avo Assure’s automated scripts.
- API Testing: Avo Assure can handle API testing along with other application aspects.
- Accessibility Testing: The built-in accessibility testing ensures applications are inclusive for all users.
Best suited for
Avo Assure’s scriptless approach and user-friendly interface make it ideal for testers with limited coding experience. Its support for web, mobile, desktop, API, and enterprise system testing allows comprehensive testing coverage. The fast test creation and execution capabilities align well with rapid development cycles.
Bottomline
Avo Assure provides a user-friendly and AI-powered solution for automating software testing across various technologies. Its scriptless approach, AI-assisted test creation, and integration with DevOps tools make it a valuable asset for teams seeking to streamline their testing process without extensive coding knowledge. However, for highly customized or complex testing scenarios, limitations in customization and a newer market presence compared to some established tools are factors to consider.
38. Keysight’s Eggplant
Keysight’s Eggplant is a sophisticated test automation platform that focuses on enhancing user experience and optimizing application performance across different devices and operating systems. It utilizes AI-driven approaches and model-based testing to automatically generate tests that cover the full user journey. Eggplant tries to interact with a device in the same way a user would, capturing images of the user interface to verify that apps are functioning correctly across different environments.
Eggplant offers support for a wide range of platforms, including mobile, web, and IoT devices, integration with CI/CD pipelines to enhance Agile and DevOps workflows, and performance testing and monitoring tools to ensure application efficiency.
Features of Keysight’s Eggplant
You can use Eggplant for the below scenarios and testing types:
- AI-powered Automation: Eggplant uses AI for smart test automation. It can identify UI elements, handle dynamic content, and suggest improvements for script maintenance.
- Cross-Platform Testing: Eggplant allows testing across various platforms like web, mobile, desktop, and APIs, ensuring comprehensive application coverage.
- Image and Text Verification: It goes beyond basic functionality checks by verifying the presence and accuracy of specific images and text on the screen.
- Model-Based Testing: Eggplant supports model-based testing, which helps create robust tests based on the application’s behavior model.
- Performance Testing: While not its core strength, Eggplant can handle basic performance testing to identify bottlenecks.
Best suited for
Eggplant offers a powerful solution for automating various testing types, making it ideal for teams looking to move beyond basic test automation needs. Eggplant’s AI capabilities enhance test efficiency by automatically identifying optimal test paths, suggesting improvements, and performing self-healing actions.
Bottomline
While the platform is powerful, it demands a considerable investment in terms of setup, learning, and costs, making it most suitable for larger organizations or those where quality user experience is critical to business success. While offering AI-powered assistance, Eggplant might have less flexibility for complex scripting needs compared to purely code-based solutions. Overdependence on image verification could lead to challenges if the application UI changes significantly.
39. Jest
Jest is a popular JavaScript testing framework known for its ease of use and rich features. Jest is perfect for isolating and testing individual units of code. It is useful for testing React components and their behavior with different props and states.
Features of Jest
You can use Jest for the below scenarios and testing types:
- Rich Assertion Library: Jest provides a comprehensive set of assertion methods to verify expected test outcomes.
- Mocking and Spying: Jest offers built-in support for mocking external dependencies and spying on function calls, enabling isolated testing.
- Snapshot Testing: Jest allows capturing the expected output of components or functions as snapshots for easy comparison during future tests. This is particularly useful for UI testing.
- Watch Mode: Jest’s watch mode automatically re-runs tests when code changes, streamlining the development workflow.
- Parallel Testing: Jest can run tests in parallel, significantly improving test execution speed for larger projects.
- Coverage Reports: Jest integrates with coverage tools to provide insights into how well your code is tested.
Best suited for
Jest’s minimal setup and clear structure make it approachable for those new to testing. It is optimized for testing JavaScript and TypeScript code. Jest’s features like snapshot testing make it well-suited for UI testing. Jest offers strong integration with React for efficient component testing.
Bottomline
Jest’s performance can be slower than some minimal testing libraries, especially in very large projects. While Jest excels in React testing, additional setup might be required for seamless integration with other frameworks. While Jest boasts a simple setup, its extensive features and matchers might present a learning curve for beginners. Read: How To Use AI To Make Your Jest Testing Smarter?
40. Appsurify TestBrain
Appsurify TestBrain is a software testing tool designed to optimize the test automation process using artificial intelligence (AI). It leverages machine learning to prioritize test cases based on risk and recent code changes, focusing on areas most likely to be impacted by new developments. This risk-based approach aims to reduce overall testing time while maintaining high test coverage.
Features of Appsurify TestBrain
You can use Appsurify TestBrain for the below scenarios and testing types:
- Risk-Based Testing: TestBrain prioritizes tests based on code changes, focusing on areas most likely to be impacted by recent development activity. This reduces overall test execution time significantly.
- Flaky Test Prevention: It identifies and quarantines unstable tests (flaky failures) that might cause build failures. This ensures reliable and consistent test results.
- Rapid Test Results: TestBrain boasts a significant reduction in test suite execution times, often exceeding 90%. This allows teams to receive test results much faster and identify bugs earlier.
- Risk Alerts: The tool generates alerts for potentially risky code changes, prompting developers to review and potentially fix issues before merging code. This promotes earlier bug detection and faster development cycles.
- Detailed Reporting: TestBrain provides comprehensive reports that detail test failures, their root causes, and risk assessments, aiding in effective debugging and decision-making.
Best suited for
TestBrain helps prioritize test execution, saving time for development teams managing extensive test suites. By prioritizing tests based on actual risks, TestBrain helps optimize testing efforts and identify high-risk areas early in the development cycle. TestBrain’s risk-based approach complements TDD by prioritizing tests based on recent code changes.
Bottomline
Appsurify TestBrain revolutionizes test management by applying ML to optimize testing processes, significantly reducing test cycle times and focusing efforts where they are most needed. This approach allows teams to maintain high software quality while accelerating development cycles. However, it takes time to maximize its effectiveness as it learns from ongoing project data.
41. Mocha
Mocha is a popular JavaScript testing framework used for running unit tests. It is highly flexible and allows developers to use various assertion libraries and tools. Its strengths lie in its simplicity, asynchronous support, and customizability.
Features of Mocha
You can use Mocha for the below scenarios and testing types:
- Simple and Flexible: Mocha offers a clean syntax for writing tests and allows customization through various options and plugins.
- Asynchronous Testing Support: Mocha seamlessly handles asynchronous code using promises and callbacks.
- Parallel Testing: For faster execution, Mocha can run tests in parallel on Node.js environments (with some limitations on reporters).
- Reporting and Debugging: Mocha provides detailed test reports, highlights slow tests, and integrates with debuggers for easier troubleshooting.
- Community and Ecosystem: Mocha boasts a large community and a rich ecosystem of assertion libraries and plugins for various testing needs.
Best suited for
Mocha is a great choice for any JavaScript developer who wants to write clear, maintainable tests for their code. Compatible with various tools for browser testing, such as Karma. Mocha’s flexibility makes it suitable for TDD workflows, where tests guide development.
Bottomline
Mocha doesn’t include assertions by default, requiring you to choose and integrate a separate assertion library like Chai. It focuses on core testing functionality and may lack features like automatic mocking or snapshot testing found in other frameworks. While flexible, Mocha might require more configuration compared to some other frameworks.
42. LambdaTest
LambdaTest is a scalable cloud-based cross-browser testing platform designed to meet all your website or web app testing needs using cloud infrastructure. It ensures that your web app elements (such as JavaScript, CSS, HTML5, videos, etc.) render seamlessly across all desktop and mobile web browsers, supporting manual, visual, and automated testing. LambdaTest Selenium Grid is compatible with various programming languages, including Java, JavaScript, C#, Ruby, PHP, and Python, offering Selenium bindings.
Features of LambdaTest
You can use LambdaTest for the below scenarios and testing types:
- Cross-Browser Testing: You can test web applications and websites across 200+ browser and OS combinations.
- Real Device Testing: For testing in real devices, Lambdatest provides a wide range of real desktop and mobile devices.
- Automated Testing: You can execute Selenium, Cypress, and Appium scripts on a scalable cloud grid.
- Visual Regression Testing: LambdaTest uses SmartUI for performing Visual regression testing. It captures screenshots of the application and compares them to detect visual descriptions.
- CI/CD Integrations: LambdaTest supports integration with many popular CI-CD tools like Jenkins, CircleCI, Travis CI, and GitHub Actions.
- Manual Testing: You can also do live interactive testing on different browsers and devices to debug in real time.
Best suited for
LambdaTest is suited for the QA team that needs to execute test cases across multiple browsers, devices, and operating systems. It is ideal for those looking to streamline their testing process with automated, manual, and visual testing capabilities on a scalable cloud infrastructure.
Bottomline
LambdaTest helps to ensure your website works perfectly across various devices and browsers. It offers automated and manual testing on the cloud, so you don’t need to maintain a bunch of different devices yourself. With detailed reports and integrations with your existing tools, it fits right into your workflow and helps you deliver better.
43. BrowserStack
BrowserStack is a cross-platform web browser testing tool that helps the testing team to test their websites and mobile applications on different browsers and operating systems. It’s available as a cloud-based service or as an on-premise solution. BrowserStack works with different testing frameworks such as Selenium, WebDriver, and Protractor. It’s a paid service but offers a free trial for new users.
Features of BrowserStack
You can use BrowserStack for the below scenarios and testing types:
- Real Device Testing: You can execute your automated scripts on real devices, to ensure the app stability in actual hardware.
- Live Interactive Testing: You can also execute test cases manually on a wide range of real devices provided by Browserstack. You can interact with the devices in real-time and test your application manually.
- Visual Testing: BrowserStack is packed with Percy, a visual testing tool. So with the support of Percy, you can take screenshots in different devices and compare them on every run to capture visual defects.
- Wide Browser Support: BrowserStack supports most of the leading desktop and web browsers such as Chrome, Firefox, Edge and Safari.
- CI/CD Integration: You can integrate BrowserStack with commonly used CI/CD tools like Jenkins, Travis CI, etc.
- Integration with Testing Frameworks: Selenium supports most of the popular testing frameworks like Selenium, WebDriver and Protractor.
Best suited for
BrowserStack is best suited for QA teams looking for a cloud-based test execution platform, where they can run their test scenarios across different browsers and devices using their own testing frameworks. BrowserStack also supports parallel execution using the Selenium grid concept on the cloud. With BrowserStack the testers can perform accessibility, regression and UI validations too.
Bottomline
BrowserStack makes it easy to test your website or app on a wide range of browsers and devices, all from the cloud. It offers live and automated testing, so you can ensure everything works perfectly before going live. Plus, with a free trial and affordable plans, it’s accessible for everyone. However, the cost can increase with the need for more parallel sessions, additional features, or higher usage limits.
44. Perfecto
Perfecto is a cloud-based testing platform where testers can validate web applications or websites by executing test scripts against real devices or a wide variety of browsers. Perfecto not only supports automation execution, but we can also perform manual testing by interacting with the real devices in the cloud. Perfecto has an inbuilt framework and it also supports Selenium, Appium and other popular testing frameworks. Perfecto supports Accessibility and UX testing.
Features of Perfecto
You can use Perfecto for the below scenarios and testing types:
- Cross-Browser Testing: With Perfecto, you can test your website or application on different browsers or devices to ensure the functionality and UI look the same everywhere.
- Real Device Testing: Perfecto has a real device cloud, so that you can execute your tests in real hardware, not on emulators.
- Automated Testing: You can set up tests to run automatically, which saves you time and helps you find bugs faster.
- Manual Testing: For manual testing, you can install your app on a cloud device and interact in real time. Similarly, for websites also you can connect and open browser applications.
- Visual Testing: With Perfecto, you can take screenshots and compare them to ensure there are no visual discrepancies.
- Integration with CI/CD Tools: We can integrate leading CI/CD tools like Jenkins and CircleCI with Perfecto.
- Local Testing: You can test apps that are still on your local machine or behind a firewall, catching issues before they go live.
- Comprehensive Reporting: We can get detailed reports of test execution from Perfecto in different formats.
Best suited for
Perfecto is best suited for teams who want to perform different testing processes with features like automated and manual testing, performance analysis, and visual testing on a cloud-based platform. It’s also beneficial for testers who want to perform testing on real devices with their custom frameworks like Selenium, etc. With Perfecto, the testers can execute scenarios in different browser and device combinations.
Bottomline
Perfecto makes testing your web and mobile apps easy and reliable. It helps to ensure your app works well on all devices and browsers. With the support of different testing process you can capture the defects before going to production. Plus, it integrates with your existing tools, making your testing process smooth and efficient. Automated tests can sometimes be flaky, meaning they may fail intermittently. Access to real devices in the cloud is one of Perfecto’s strengths, but it can also be a limitation if devices are not available when needed.
45. martBear TestLeft
TestLeft is a developer automated testing tool that can be added to your integrated development environment (IDE) so you can immediately test the UI of new features right after they are built. TestLeft allows you to test at the unit and UI level so you can fix defects earlier in the product lifecycle to save time to let you code more. Without having to manually program descriptions for every object, you can start running functional tests sooner to accelerate your shift left efforts. With TestLeft, you can create functional UI tests for web and Windows desktop applications.
Features of TestLeft
You can use TestLeft for the below scenarios and testing types:
- IDE Integration: TestLeft helps to write and execute tests directly from your development environment like Visual Studio or IntelliJ IDEA.
- Multiple Programming Languages: TestLeft supports popular languages like C#, Java, and VB.NET so that you can create scripts based on the language used by your organization.
- Object Recognition: It has advanced object recognition to accurately interact with UI elements, making your automated tests reliable.
- Rich API: There’s a comprehensive set of APIs available, which helps you create detailed and maintainable test scripts.
- Cross-Platform Testing: You can test applications across different platforms, including desktop, web, and mobile.
- Seamless Integration: TestLeft easily integrates with other tools, including SmartBear TestComplete and CI/CD tools like Jenkins, for continuous testing.
Best suited for
TestLeft is best suited for developers and testers who want to integrate automated testing into their development workflow. TestLeft is also beneficial for teams who need to test applications across different platforms (desktop, web, and mobile) and use popular programming languages like C#, Java, and VB.NET. It’s also great for teams looking to adopt a shift-left testing approach to catch issues early in the development cycle and ensure high-quality software.
Bottomline
TestLeft excels at UI testing for desktop and web applications. If your project primarily involves these environments, TestLeft can be a valuable asset. While TestLeft offers record and playback features, some scripting knowledge might be beneficial for more complex scenarios. TestLeft ensures your tests are reliable and maintainable. It’s the perfect tool for teams aiming to catch issues early and streamline their testing process.
Automated UI tests, including those created with TestLeft, can sometimes be flaky. TestLeft works best within the SmartBear ecosystem of tools. This dependency can be restrictive for organizations that use a diverse set of tools. Also, maintaining automated tests created with TestLeft can be labor-intensive.
46. Telerik Test Studio
Telerik Test Studio is a test automation platform for web, desktop and responsive web applications. It offers functional UI, load/performance and API testing. Test Studio falls into the category of visual recording tools that allow users to create tests based on recording actions in the browser; thereby testers with less programming knowledge can also record the test actions and re-run them when required. Test Studio is not based on Selenium; instead it has an underlying .NET-based Testing Framework, which is a proprietary technology.
Features of Telerik Test Studio
You can use Telerik Test Studio for the below scenarios and testing types:
- Automated Functional Testing: Telerik Test Studio helps to create and run automated tests for Web, desktop and mobile applications easily.
- Performance and Load Testing: With Test Studio, we can analyse how the application under test performs under different levels of load and also helps to identify the bottlenecks.
- API Testing: You can test REST APIs to ensure the business layer functionality is as per requirements.
- Codeless Test Creation: You can record the test steps using a visual interface, and then you can re-run the scenarios at a later point in time. This will be useful for stakeholders who don’t have programming knowledge.
- Cross-Browser Testing: Using Test Studio, you can test your application across various browsers, including Chrome, Firefox, Edge, and Safari.
- Integration with CI/CD Tools: Integrates with continuous integration and continuous delivery tools like Jenkins, Azure DevOps, and more, allowing for automated testing within your development pipeline.
Best suited for
With Telerik Test Studio, testers benefit by automating repetitive UI testing tasks and focusing on exploratory testing. It is ideal for both technical and non-technical users who need to perform functional, performance, load and API testing on web, desktop and mobile applications. Test Studio is particularly beneficial for organizations seeking to improve productivity and software quality through codeless test creation, cross-browser testing, and seamless integration with CI/CD tools.
Bottomline
Telerik Test Studio simplifies the testing process with its user-friendly interface and powerful features, making it accessible for both technical and non-technical users. It supports a wide range of testing needs, including functional, performance, load, and API testing, ensuring high-quality applications across web, desktop, and mobile platforms. With its advanced scheduling and CI/CD integration, Test Studio boosts productivity and helps teams deliver reliable software faster.
Setting up Test Studio and integrating it with existing development and CI/CD environments can be complex and time-consuming. While Test Studio offers a user-friendly interface, there is still a learning curve associated with mastering its features.
47. Parasoft SOAtest
Parasoft SOAtest is a comprehensive testing tool designed for automation of API and Webservice testing. SOAtest with its codeless test creation feature helps to automate end-to-end functional API calls. Using SOAtest we can automate different interfaces like REST and SOAP APIs, microservices, databases and more. It helps teams ensure the reliability, security, and performance of their applications by providing capabilities for functional testing, load testing, and security testing of REST, SOAP, and other web services.
Features of Parasoft SOAtest
You can use Parasoft SOAtest for the below scenarios and testing types:
- Functional Testing: With Parasoft SOAtest, you can create and run tests to ensure your APIs and web services work as expected.
- Load Testing: SOAtest helps with load testing, syncing multiple users to see how your application performs under heavy load.
- Security Testing: It helps you identify and fix security vulnerabilities in your APIs to keep your application safe.
- Support for REST and SOAP: SOAtest can test both RESTful and SOAP-based web services with ease.
- Continuous Integration: SOAtest integrates with CI/CD too so that you can run tests automatically as part of your development pipeline.
- Easy-to-Use Interface: The intuitive interface makes it easy to create, manage, and analyze your tests without deep technical knowledge.
- Detailed Reporting: It provides comprehensive reports to help you understand test results and identify issues quickly.
Best suited for
Parasoft SOAtest is best suited for teams and organizations that need to ensure the reliability, security, and performance of their APIs and web services. It is ideal for those who want to automate functional, load, and security testing, and who work with both RESTful and SOAP-based services. SOAtest is particularly beneficial for teams integrating testing into their CI/CD pipelines, aiming for continuous testing and early issue detection. Its user-friendly interface and detailed reporting make it accessible for both technical and non-technical users, enhancing overall testing efficiency and effectiveness.
Bottomline
Parasoft SOAtest is a powerful and user-friendly tool that ensures your APIs and web services are reliable, secure, and perform well. It supports comprehensive testing, including functional, load, and security testing, for both REST and SOAP services. With seamless CI/CD integration and detailed reporting, SOAtest helps teams catch issues early and maintain high-quality standards in their software development process.
SOAtest is a feature-rich tool, but this can also make it complex to learn and use effectively. Maintaining test scripts and configurations in SOAtest can be labor-intensive, especially for applications with frequently changing APIs or services.
48. Applitools
Applitools is a visual AI testing platform designed to automate visual regression testing for web and mobile applications. It uses advanced AI algorithms to detect visual bugs, layout issues, and inconsistencies across different devices and browsers. By comparing screenshots, it ensures the visual integrity of an application’s user interface, reducing the time and effort required for manual testing. Applitools integrates with popular testing frameworks like Selenium, Cypress, and Appium.
Features of Applitools
It can be used for below scenarios and testing types:
- Visual AI Engine: Applitools uses smart AI to spot visual bugs and differences, making sure everything looks just right.
- Cross-Browser and Cross-Device Testing: It helps you check how your app looks on different browsers and devices, ensuring a consistent experience everywhere.
- Automated Test Maintenance: Applitools can update its reference images automatically when you make intentional changes, saving you from manual updates.
- Seamless Integration: You can easily connect Applitools with popular test automation tools like Selenium, Cypress, and Appium.
- Batch Testing: It allows you to run multiple tests simultaneously, which speeds up the whole testing process.
- Collaboration Tools: Applitools makes it easy for your team to work together by providing detailed test reports and dashboards.
- Accessibility Testing: It helps you make sure your app is accessible to everyone, including people with disabilities. Read: How to Build an ADA-compliant App.
- CI/CD Integration: You can integrate Applitools into your continuous integration and delivery pipelines, automating your testing process.
Best suited for
Applitools is best suited for teams that are focussing on user experience where visual consistency can impact the user experience. Also for teams where they do visual testing manually, as they are time-consuming and won’t give correct results. In this case, Applitools can ensure promising results. Using Applitools, the team can capture visual irregularities early in the development cycle. For projects which have complex visual elements or if the application needs testing across multiple platforms, Applitools can be used primarily.
Bottomline
Applitools simplifies visual testing with AI-powered validation, ensuring consistent and flawless user interfaces across browsers and devices. It seamlessly integrates with popular testing frameworks, automates test maintenance, and enhances team collaboration, significantly improving overall application quality and efficiency.
Setting up tests, configuring baselines, and interpreting results, can be challenging for new users with Applitools. It focuses on visual differences, which means it might not detect underlying functional issues that do not manifest visually. Like any visual testing tool, Applitools can sometimes produce false positives or false negatives. If you are looking for a tool that supports visual testing, web, mobile (hybrid, native), desktop, API, databases, files, and many more complex scenarios singlehandedly, that too in plain English, here is an applitools alternative.
49. Watir
WATIR (Web Application Testing in Ruby) is a tool for automating web browser interactions. Using WATIR you can write tests in Ruby to check if your web applications work as expected. WATIR has methods to click buttons, fill out forms, and navigate web pages like other automation tools. It’s great for ensuring your website functions correctly across different browsers. It is open-source and easy to use, making it a popular choice for developers and testers who want to automate their web testing processes.
Features of WATIR
It can be used for below scenarios and testing types:
- Browser Interaction: WATIR can mimic user actions like clicking buttons, filling out forms, and navigating between pages, making it easy to automate web tests.
- Cross-Browser Testing: It works with multiple browsers, including Chrome, Firefox, and Edge, ensuring your web app works everywhere.
- Easy to Use: WATIR’s syntax is simple and easy to learn, making it accessible for both beginners and experienced testers.
- Ruby-Based: Since it’s built with Ruby, you can write your tests in a clear and readable programming language.
- Open Source: WATIR is free to use and has a supportive community, making it a cost-effective solution for web testing.
- Supports Headless Testing: You can run tests without opening a browser window, which speeds up the testing process.
Best suited for
Since WATIR is developed using Ruby language, it is best suited for testers with Ruby programming experience. WATIR, being simple and easy to write scripts, is preferred by testers with less programming experience. Also you can integrate WATIR with BDD tools like Cucumber, enabling teams to write tests in a more collaborative and behavior-driven way.
Bottomline
Though WATIR is a very lightweight tool, it is no longer actively maintained. While the framework still functions, newer and more actively developed alternatives might be preferable for long-term projects. Due to its inactive development, the Watir community might be smaller compared to other frameworks, potentially impacting troubleshooting and finding resources.
50. Behat
Behat is a testing tool in Behaviour-driven development (BDD) format written in PHP. Like Cucumber, Behat is also written in Gherkin, a plain-text language, and serves as both documentation and automated tests. Behat works by running these descriptions against your application to check if it behaves as expected. It’s especially useful for ensuring your application meets business requirements, as it promotes collaboration between developers, testers, and non-technical stakeholders. Behat makes testing more accessible and aligns development with user needs.
Features of Behat
Behat can be used for below scenarios and testing types:
- Readable Tests: Behat uses Gherkin language, which is plain English, making it easy for everyone to write and understand tests, even non-developers.
- Behavior-Driven Development: It focuses on how the application should behave from the user’s perspective, ensuring the final product meets user expectations.
- Collaboration-Friendly: Behat encourages collaboration between developers, testers, and business stakeholders by using a common language to describe tests.
- Integration with Other Tools: Behat works well with other testing tools and frameworks, making it a flexible choice for PHP projects.
- Automated Testing: It automates the process of running tests, saving time and reducing human error in manual testing.
- Detailed Reporting: Behat provides clear and detailed reports on test results, helping teams quickly identify and fix issues.
Best suited for
Behat is best suited for behavior-driven development (BDD) projects, especially in PHP environments. It excels in scenarios where clear communication between developers, testers, and business stakeholders is crucial. By using plain English to write tests, Behat ensures everyone understands the application’s expected behavior. It’s ideal for projects that require rigorous acceptance testing to validate that the application meets business requirements. Behat is also a great choice for continuous integration and continuous deployment (CI/CD) workflows, as it can automate testing and provide immediate feedback on code changes.
Bottomline
Behat enhances collaboration and ensures user-centric application development by using behavior-driven testing in plain English, making it an ideal choice for PHP projects focused on quality and clear communication. Behat may not be suitable for projects involving other programming languages and users might find it challenging to get started. Like other end-to-end testing tools, Behat tests can be flaky. Its built-in debugging and reporting capabilities are relatively basic.
51. Protractor
Protractor is an end-to-end testing framework for Angular and AngularJS applications. It is built on top of WebDriverJS. Protractor is designed to test Angular-specific features by synchronizing with the app’s state, making tests more reliable and easier to write. It supports running tests across different browsers, ensuring your app works well everywhere. Protractor also integrates seamlessly with popular testing frameworks like Jasmine, Mocha, and Cucumber, providing flexibility in writing tests. Its ability to simulate user interactions and validate complex scenarios makes Protractor an essential tool for developers looking to ensure their Angular applications are robust and bug-free.
Features of Protractor
It can be used for below scenarios and testing types:
- Angular Support: Protractor is designed specifically for testing Angular applications, making it easy to test Angular-specific features.
- End-to-End Testing: It allows you to write tests that simulate real user interactions, ensuring your entire application works as expected.
- Automatic Synchronization: Protractor automatically waits for your Angular app to stabilize before running tests, making tests more reliable.
- Cross-Browser Testing: You can run tests on different browsers like Chrome, Firefox, and Edge to ensure your app works well everywhere.
- Integration with Testing Frameworks: Protractor works seamlessly with popular testing frameworks like Jasmine, Mocha, and Cucumber, giving you flexibility in how you write tests.
- Real User Simulation: It mimics user actions such as clicking, typing, and navigating, helping you catch bugs that users might encounter.
Best suited for
Protractor is best suited for developers and QA engineers working on Angular and AngularJS applications who need robust end-to-end testing capabilities. It’s particularly valuable for teams that require reliable, automated tests to ensure their applications function correctly across various browsers. Protractor’s integration with Angular-specific features and its ability to synchronize with the app’s state make it ideal for testing dynamic, single-page applications. Additionally, its compatibility with popular testing frameworks like Jasmine and Mocha provides flexibility in writing and organizing tests. Protractor is perfect for those who want to simulate real user interactions and validate complex scenarios, ensuring a seamless and bug-free user experience.
Bottomline
Protractor is the go-to tool for end-to-end testing of Angular applications, offering seamless integration, real user simulation, and reliable, automated tests that ensure your app works flawlessly across different browsers.
While it can be used for non-Angular apps, it may not be as effective or convenient as other general-purpose end-to-end testing tools like testRigor, Cypress or TestCafe. Also, maintaining Protractor tests can be labor-intensive. Protractor tests can be flaky, meaning they fail intermittently without changes to the codebase.
52. Pytest
Pytest is a powerful testing framework for Python that makes it easy to write simple and scalable test cases. It supports fixtures, which allow you to set up necessary test data or states before tests run, promoting code reuse and reducing redundancy. Pytest can automatically discover tests based on their naming conventions, simplifying the organization of test files. It supports parameterized testing, enabling you to run the same test with multiple sets of data. Pytest also provides detailed failure reports, making debugging easier. Its rich plugin architecture allows for extensive customization and integration with other tools.
Features of Pytest
It can be used for below scenarios and testing types:
- Easy Test Discovery: Pytest automatically finds tests based on their names, so you don’t need to manually specify which tests to run.
- Fixtures: It allows you to set up reusable test data or states before running your tests, making your code cleaner and more organized.
- Parameterized Testing: You can run the same test with different sets of data, which is great for testing multiple scenarios with minimal code.
- Detailed Reports: Pytest provides clear and detailed failure reports, helping you quickly identify and fix issues.
- Plugin Support: It has a rich plugin architecture, allowing you to extend its functionality and integrate with other tools easily.
- Simple Syntax: Writing tests with Pytest is straightforward and intuitive, making it accessible even for those new to testing.
Best suited for
Pytest is best suited for Python developers and QA engineers who need a robust, flexible, and easy-to-use testing framework. It’s ideal for those working on projects that require extensive testing, from simple unit tests to complex functional tests. Pytest’s ability to automatically discover tests, use fixtures for setup and teardown, and run parameterized tests makes it perfect for developers looking to write clean, maintainable, and efficient test code. Its detailed reporting and extensive plugin support are invaluable for debugging and customizing the testing process.
Bottomline
Pytest is the ideal testing framework for Python, offering simplicity, flexibility, and powerful features that make writing and managing tests effortless, ensuring your code is reliable and bug-free. Whether you’re working on a small project or a large application, Pytest provides the tools and flexibility to ensure your code is thoroughly tested and reliable.
Mastering its advanced features and plugins can be challenging. Understanding fixtures, parametrization, and custom plugins requires a deeper knowledge of the framework. Also, pytest does not have built-in support for parallel test execution.
53. CodeceptJS
CodeceptJS is an end-to-end testing framework for Node.js that simplifies writing tests for web applications. It uses a “Scenario-Driven” approach, allowing you to write tests in a human-readable format. Tests are structured as user scenarios, making them easy to understand and maintain. CodeceptJS supports multiple test runners like Mocha, Jasmine, and custom runners, providing flexibility in how you write and run tests. It integrates with various web drivers and testing tools, such as WebDriver, Puppeteer, and Playwright, to interact with web pages just like a user would. CodeceptJS also includes built-in support for managing test data, handling asynchronous operations, and generating detailed test reports, making it a comprehensive tool for end-to-end testing.
Features of CodeceptJS
CodeceptJS can be used for below scenarios and testing types:
- Scenario-Driven Testing: CodeceptJS lets you write tests as user scenarios, making them easy to read and understand.
- Multiple Test Runner Support: It works with Mocha, Jasmine, and custom test runners, giving you flexibility in how you run your tests.
- Web Driver Integration: CodeceptJS integrates with various web drivers like WebDriver, Puppeteer, and Playwright to simulate real user interactions with web pages.
- Asynchronous Operations: It handles asynchronous operations seamlessly, so you can write tests that wait for elements to load or actions to complete.
- Test Data Management: CodeceptJS includes built-in support for managing test data, making it easy to set up and clean up data for your tests.
- Detailed Reporting: It generates detailed test reports, helping you quickly identify and fix issues in your web application.
Best suited for
CodeceptJS is best suited for web developers and QA engineers who need a user-friendly and versatile framework for end-to-end testing of web applications. It’s particularly beneficial for teams working with JavaScript or Node.js environments. Its scenario-driven approach makes writing and maintaining tests intuitive, even for those who may not be deeply technical. CodeceptJS is ideal for projects that require detailed and realistic user interaction simulations, thanks to its integration with various web drivers like WebDriver, Puppeteer, and Playwright.
Bottomline
CodeceptJS’s scenario-driven approach makes tests easy to read and maintain, while its integration with various web drivers ensures realistic user interaction simulations. Ideal for JavaScript and Node.js environments, CodeceptJS simplifies complex testing needs and enhances the reliability of your web applications. Beginners who are new to end-to-end testing or JavaScript frameworks might find it challenging to get started. Setting up CodeceptJS and configuring it for different testing scenarios may be complex. It relies on multiple dependencies, including drivers like WebDriver, Puppeteer, and Playwright.
54. Squish
Squish is a powerful, cross-platform automation testing tool for GUI applications. It supports a wide range of technologies, including Qt, Web, Java, Windows, and mobile platforms like iOS and Android. Squish allows you to create automated tests by recording user interactions or writing scripts in popular languages like Python, JavaScript, Perl, and Ruby. It features robust object recognition, ensuring reliable identification of UI elements even when the application’s appearance changes. Squish also integrates well with continuous integration systems, making it suitable for both development and QA processes.
Features of Squish
It can be used for below scenarios and testing types:
- Cross-Platform Support: Squish works on various platforms, including Windows, macOS, Linux, iOS, and Android, making it versatile for different projects.
- Wide Technology Coverage: It supports a range of technologies like Qt, Web, Java, and more, so you can test different types of applications.
- Script Recording: You can record your actions to create automated tests, which is great for getting started quickly.
- Multiple Scripting Languages: Write your test scripts in popular languages like Python, JavaScript, Perl, and Ruby, offering flexibility to match your team’s skills.
- Robust Object Recognition: Squish reliably identifies UI elements, even if the application’s appearance changes, ensuring stable tests.
- Continuous Integration: It integrates smoothly with CI systems, helping to automate your testing process as part of your development workflow.
- Detailed Reporting: Squish provides comprehensive test reports and debugging tools, making it easier to identify and fix issues.
Best suited for
Squish is best suited for development and QA teams working on diverse and complex GUI applications across multiple platforms. It’s particularly valuable for organizations that need to automate testing for applications built with a variety of technologies, such as Qt, Web, Java, Windows, iOS, and Android. Squish’s ability to record user interactions and write scripts in popular languages like Python and JavaScript makes it accessible for both beginners and experienced testers. Its robust object recognition ensures reliable test results even when the UI changes, making it ideal for dynamic applications. Additionally, its integration with continuous integration systems streamlines the testing process.
Bottomline
Squish is a versatile and powerful tool for automating GUI tests across multiple platforms and technologies. It supports script recording, various scripting languages, and robust object recognition, ensuring reliable and maintainable tests. Ideal for development and QA teams, Squish enhances testing efficiency and integrates seamlessly with continuous integration systems, making it essential for maintaining high-quality software.
Mastering its scripting language and understanding its features still involve a learning curve. Setting up Squish for the first time can be complex and time-consuming.
55. BlazeMeter
BlazeMeter is a comprehensive performance testing platform designed for developers and QA teams to test the scalability and reliability of web, mobile, and API applications. It allows you to create, run, and analyze load tests using popular open-source tools like Apache JMeter, Gatling, and Selenium. BlazeMeter simulates real-world traffic by generating thousands of virtual users from multiple geographic locations, providing a realistic assessment of your application’s performance under stress. It integrates smoothly with continuous integration and continuous delivery (CI/CD) pipelines, enabling automated performance testing as part of your development workflow.
Features of BlazeMeter
BlazeMeter can be used for below scenarios and testing types:
- Load Testing: BlazeMeter lets you simulate thousands of virtual users to test how well your application handles heavy traffic.
- Compatibility with Open-Source Tools: It works with popular tools like Apache JMeter, Gatling, and Selenium, making it easy to create and run tests.
- Geographic Distribution: You can generate virtual users from multiple locations around the world to see how your application performs globally.
- CI/CD Integration: BlazeMeter integrates smoothly with continuous integration and delivery pipelines, allowing automated performance testing.
- Real-Time Analytics: It provides detailed, real-time reports and analytics, helping you quickly identify and fix performance issues.
- API Testing: Besides web and mobile apps, BlazeMeter also supports testing APIs to ensure they perform well under load.
- User-Friendly Interface: Its intuitive interface makes it easy to set up, run, and analyze tests, even for those new to performance testing.
Best suited for
BlazeMeter is best suited for developers, QA engineers, and performance testing teams who need a powerful, flexible, and user-friendly tool to ensure their applications can handle high traffic and perform reliably under load. It’s ideal for organizations that rely on open-source tools like Apache JMeter, Gatling, and Selenium for their testing needs. BlazeMeter’s ability to simulate thousands of virtual users from various geographic locations provides a realistic evaluation of global performance. Its seamless integration with CI/CD pipelines makes it perfect for teams practicing continuous testing and delivery.
Bottomline
BlazeMeter is an essential tool for performance testing, offering robust capabilities to simulate real-world traffic and identify bottlenecks. It’s perfect for developers and QA teams using open-source tools, ensuring applications handle high traffic efficiently. With seamless CI/CD integration and real-time analytics, BlazeMeter helps maintain and optimize the user experience across web, mobile, and API applications.
While BlazeMeter is user-friendly, there is still a learning curve, particularly for users new to performance testing or those unfamiliar with tools like JMeter or Gatling. Creating and managing complex test scripts can be challenging for large and intricate applications.
56. Charles Proxy
Charles Proxy is a web debugging tool that allows developers to monitor, record, and analyze network traffic between their computer and the internet. It functions as a middleman, capturing HTTP and HTTPS requests and responses, which helps in identifying and diagnosing issues with web applications, APIs, and services. Charles Proxy is particularly useful for debugging and optimizing website performance, detecting errors, and ensuring data is transmitted securely. It offers features like SSL proxying, bandwidth throttling, and the ability to simulate slow network conditions.
Features of Charles Proxy
It can be used for below scenarios and testing types:
- HTTP/HTTPS Monitoring: Charles Proxy captures and displays all HTTP and HTTPS traffic between your computer and the internet, helping you debug and analyze web applications.
- SSL Proxying: It can decrypt SSL traffic, allowing you to see the content of secure communications for troubleshooting.
- Bandwidth Throttling: You can simulate different network speeds to test how your application performs under various conditions.
- Network Traffic Recording: Charles Proxy records network traffic, so you can review and analyze it later.
- Cross-Platform Support: It works on multiple operating systems, making it a versatile tool for developers on different platforms.
- Error Detection: It helps identify and diagnose errors in your web applications and APIs, improving overall performance.
- Performance Optimization: By analyzing traffic, you can find and fix performance bottlenecks, ensuring a better user experience.
Best suited for
Charles Proxy is best suited for web developers, QA engineers, and network administrators who need a powerful tool to debug and analyze network traffic. It’s particularly valuable for those working on web applications, APIs, and services that require thorough monitoring of HTTP and HTTPS requests and responses. Charles Proxy’s ability to decrypt SSL traffic, simulate different network conditions, and record detailed traffic logs makes it ideal for diagnosing errors, optimizing performance, and ensuring secure data transmission. Its cross-platform support allows it to be used on various operating systems, making it versatile for different development environments.
Bottomline
Whether you’re troubleshooting a complex issue or optimizing your application’s performance, Charles Proxy provides the detailed insights needed for effective debugging and performance tuning. Configuring Charles Proxy to capture HTTPS traffic requires installing and trusting Charles’s SSL certificates. Also, running it can introduce performance overhead on your computer. Charles Proxy has a range of features and capabilities that can be overwhelming for new users.
57. Detox
Detox is an end-to-end testing framework specifically designed for React Native apps. It automates the testing process by running tests on real devices or emulators, simulating user interactions to ensure the app works as expected. Detox stands out by synchronizing with the app’s activity, meaning it waits for all animations, network requests, and other asynchronous operations to complete before proceeding with tests. This leads to more reliable and accurate test results.
It integrates well with continuous integration (CI) systems, making it easy to include in your development workflow. Detox supports writing tests in JavaScript, allowing developers to use familiar tools and languages to create comprehensive tests for their mobile applications.
Features of Detox
It can be used for below scenarios and testing types:
- React Native Focus: Detox is specifically designed for testing React Native apps, ensuring your mobile applications work perfectly.
- Automated Testing: It automates the testing process, simulating user interactions on real devices or emulators.
- Synchronization: Detox waits for all animations, network requests, and other asynchronous operations to finish before running tests, making results more reliable.
- JavaScript Support: You can write your tests in JavaScript, using familiar tools and languages.
- CI Integration: Detox integrates smoothly with continuous integration systems, allowing you to include testing in your development workflow.
- Cross-Platform Testing: It supports both iOS and Android, enabling comprehensive testing across different platforms.
Best suited for
Detox is best suited for React Native developers and QA engineers who need a reliable and efficient tool to perform end-to-end testing on mobile applications. It’s particularly valuable for teams aiming to automate their testing processes, ensuring that their apps function correctly across both iOS and Android platforms. Detox is ideal for those who want to write tests in JavaScript, leveraging familiar tools and languages to create comprehensive test suites. Its synchronization feature, which waits for all asynchronous operations to complete before running tests, makes it especially useful for achieving accurate and dependable test results.
Bottomline
Detox’s automated testing, synchronization features, and JavaScript support make it reliable and user-friendly. Getting started with Detox can be challenging, especially for those new to end-to-end testing or those unfamiliar with React Native’s ecosystem. This setup process can be time-consuming and prone to errors. Although Detox aims to reduce test flakiness, it is not completely immune to it.
58. SonarQube
SonarQube is a powerful tool for continuous code quality inspection, helping developers and teams maintain clean and bug-free code. It supports multiple programming languages and integrates seamlessly with various development environments and CI/CD pipelines. SonarQube analyzes code to detect issues related to bugs, vulnerabilities, code smells, and duplications. It provides detailed reports and visual dashboards, highlighting problematic areas and offering suggestions for improvement. With its extensive ruleset and customizable profiles, SonarQube ensures that code adheres to best practices and standards. It also tracks code quality over time, helping teams monitor their progress and maintain high standards.
Features of SonarQube
It can be used for below scenarios and testing types:
- Multi-Language Support: SonarQube works with many programming languages, so you can use it no matter what kind of code you’re writing.
- Bug and Vulnerability Detection: It helps find bugs and security issues in your code, making your applications safer and more reliable.
- Code Smell Identification: SonarQube identifies code smells, which are areas of your code that might cause problems in the future.
- Duplicate Code Detection: It spots duplicated code, helping you keep your codebase clean and efficient.
- Detailed Reports: SonarQube provides clear, detailed reports and visual dashboards, making it easy to see where you need to make improvements.
- Customizable Rulesets: You can customize the rules SonarQube uses to check your code, ensuring it meets your specific standards and best practices.
- Integration with CI/CD: SonarQube integrates smoothly with continuous integration and delivery pipelines, helping you catch issues early in the development process.
- Code Quality Tracking: It tracks code quality over time, allowing you to monitor your progress and maintain high standards.
Best suited for
SonarQube is best suited for development teams and individual developers who prioritize maintaining high code quality and security across various programming languages. It’s particularly valuable for those involved in continuous integration and delivery (CI/CD) environments, as it integrates seamlessly with these pipelines to provide real-time feedback on code quality. SonarQube is ideal for teams aiming to detect and address bugs, vulnerabilities, and code smells early in the development process. Its detailed reports and visual dashboards make it easy for developers to identify problematic areas and improve their code.
Bottomline
SonarQube is an essential tool for maintaining high code quality and security, supporting multiple programming languages and seamless CI/CD integration. However, SonarQube can be resource-heavy, and requires significant memory and CPU, especially when analyzing large codebases. There is a learning curve associated with using SonarQube, particularly for teams unfamiliar with static code analysis tools. It is dependent on plugins to support different programming languages and extend its functionality.
59. Jasmine
Jasmine is a popular testing framework for JavaScript that allows you to write clear and readable tests for your code. It’s designed for behavior-driven development (BDD), which means you can describe how your code should behave in a way that’s easy to understand. Jasmine doesn’t rely on any other JavaScript frameworks and doesn’t require a DOM, making it versatile for different testing environments. It comes with a clean syntax for writing tests and includes built-in functions for asserting conditions and handling asynchronous code. Jasmine also provides detailed reports on test results, helping you quickly identify and fix issues.
Features of Jasmine
It can be used for below scenarios and testing types:
- Behavior-Driven Development: Jasmine supports BDD, allowing you to write tests that describe how your code should behave in a clear and understandable way.
- No Dependencies: Jasmine doesn’t depend on any other JavaScript frameworks or require a DOM, making it flexible for various testing environments.
- Clean Syntax: It provides a straightforward and readable syntax for writing tests, which helps in maintaining clear and concise test cases.
- Built-In Matchers: Jasmine comes with built-in functions to assert conditions in your tests, making it easy to verify that your code works as expected.
- Asynchronous Testing: It handles asynchronous operations smoothly, letting you test code that involves callbacks, promises, or other async patterns.
- Detailed Reporting: Jasmine offers detailed test result reports, helping you quickly identify and fix any issues in your code.
- Easy Setup: It’s easy to set up and start writing tests, which means you can integrate Jasmine into your project without much hassle.
Best suited for
Jasmine is best suited for JavaScript developers who want a simple and effective way to write and maintain unit tests for their code. It’s ideal for those practicing behavior-driven development (BDD) because it allows you to describe how your code should behave in a clear, human-readable format. Jasmine’s lack of dependencies and straightforward syntax make it accessible and easy to integrate into various projects, whether you’re working on a front-end application or a Node.js backend. Its built-in matchers and support for asynchronous testing are particularly useful for verifying complex code scenarios.
Bottomline
Jasmine is a user-friendly and powerful testing framework for JavaScript, perfect for developers practicing behavior-driven development (BDD). Although Jasmine supports asynchronous testing, its handling can be less intuitive compared to other testing frameworks. Jasmine does not have built-in support for code coverage and might not integrate as seamlessly with some modern JavaScript tools and frameworks compared to other testing solutions. Customizing and extending Jasmine can be more challenging compared to other frameworks.
60. Pact
Pact is a contract testing tool that helps ensure that services (like APIs) work well together by defining and verifying agreements between them. It’s particularly useful in microservices architectures where multiple services interact. With Pact, you write consumer tests that describe how a service expects another service to behave. These expectations, called “contracts,” are then shared with the provider service, which uses them to run its own tests and verify that it meets the consumer’s requirements. This helps catch integration issues early and ensures that changes in one service don’t break others. Pact supports various languages and integrates well with CI/CD pipelines, promoting continuous testing and reliable, stable interactions between services.
Features of Pact
It can be used for below scenarios and testing types:
- Consumer-Driven Contracts: Pact allows you to define contracts from the consumer’s perspective, ensuring that the service meets the consumer’s expectations.
- Microservices Compatibility: It’s perfect for testing interactions in microservices architectures, making sure all services work well together.
- Early Issue Detection: Pact helps catch integration problems early by testing service interactions before they go live.
- Language Support: It supports various programming languages, so you can use it with different tech stacks.
- CI/CD Integration: Pact integrates smoothly with continuous integration and delivery pipelines, enabling continuous testing and verification.
- Detailed Reports: It provides clear reports on contract verification, helping teams quickly identify and fix issues.
- Version Control for Contracts: Pact allows you to version and manage contracts, ensuring consistency and traceability over time.
Best suited for
Pact is best suited for development teams working with microservices architectures or any setup where multiple services need to interact reliably. It’s particularly valuable for teams that want to ensure seamless integration and communication between their services. By allowing teams to define and verify consumer-driven contracts, Pact helps catch integration issues early in the development cycle, preventing costly errors down the line. It’s ideal for organizations practicing continuous integration and delivery (CI/CD), as it integrates smoothly with these pipelines and promotes continuous testing.
Bottomline
Pact is an essential tool for ensuring reliable interactions between services in microservices architectures. It uses consumer-driven contracts to catch integration issues early, preventing costly errors. However, setting up Pact tests can be complex, especially in large projects with many microservices. Maintaining the contract definitions and ensuring they are up-to-date can be cumbersome. It primarily focuses on synchronous HTTP interactions and has limited support for testing asynchronous messaging systems, such as Kafka or RabbitMQ.
Conclusion
To select the right automation testing tool, you require a thorough evaluation of your project’s specific needs, the tool’s capabilities, and how well it fits into your existing organization’s workflow. By considering these factors, you can make an informed decision to improve your testing efficiency and effectiveness, and that too within budget.
We hope that this list and details of automation testing tools will help you make a good decision and move forward with speed, efficiency, and quality.
Frequently Asked Questions (FAQs)
By choosing the right tool, your testing process becomes efficient, accurate, and scalable. It helps identify bugs early, improve test coverage, and reduce manual effort and costs. Read Shift Left Testing – Software Testing Done Right.
Determine if the tool fits within your budget, considering both initial (setup) and ongoing costs (scripting, maintenance). Perform a cost-benefit analysis to ensure that the tool’s features justify the expense.
Some popular automation testing tools include Selenium, testRigor, QTP/UFT, Appium, Postman, etc. Each has its own strengths and is suited for different types of projects.
Automation testing tools should have robust data security features to protect sensitive information during testing and complies with relevant industry standards and regulations. Tools such as testRigor let you test ADA, DORA, SOC 2, PCI, and FDA 21 CFR Part 11 compliance of your application.
Tools that are user-friendly and well-documented reduce training time and make it easier for your team to adopt and use them effectively. For example, testRigor lets you write test cases in plain English (or any other natural language) with no learning curve. Just register and get started immediately with intelligent test automation.







