
Cypress Alternative
Cypress is a NodeJS-based front-end test automation framework for automating modern web applications. Unlike other automation tools, the Cypress engine directly interacts with the browser, and there is no proxy server between the code and the client. Basically, in Cypress, the browser itself executes the code, and there is a direct interaction between Cypress and the DOM where the browser behavior can be modified at runtime.
Cypress Advantages
Let’s take a look at the main benefits of using Cypress for your test automation needs.
- A large community and adequate support are available online on the tool’s usage.
- The user interface is simple and easy to use.
- It can be used for various levels of testing, such as unit, integration, and end-to-end testing.
- It has a rich set of plug-ins and integrations with various tools like JIRA, TestRail, etc.
- Since it runs in the browser, there is no need to install any additional software.
- Your tests can be easily integrated into CI/CD pipelines.
- A powerful command line interface provides a great way to automate testing tasks.
Cypress framework with an example
To understand Cypress better, let’s take an example and automate a feature of the Amazon website – ‘Search Product Information.’
Prerequisites:
- Install Node.js. Refer to this page.
- Install Visual Studio Code. Refer to this page.
- Create package.json by running cmd -> npm init

- Install Cypress by running cmd -> npm install cypress –save-dev
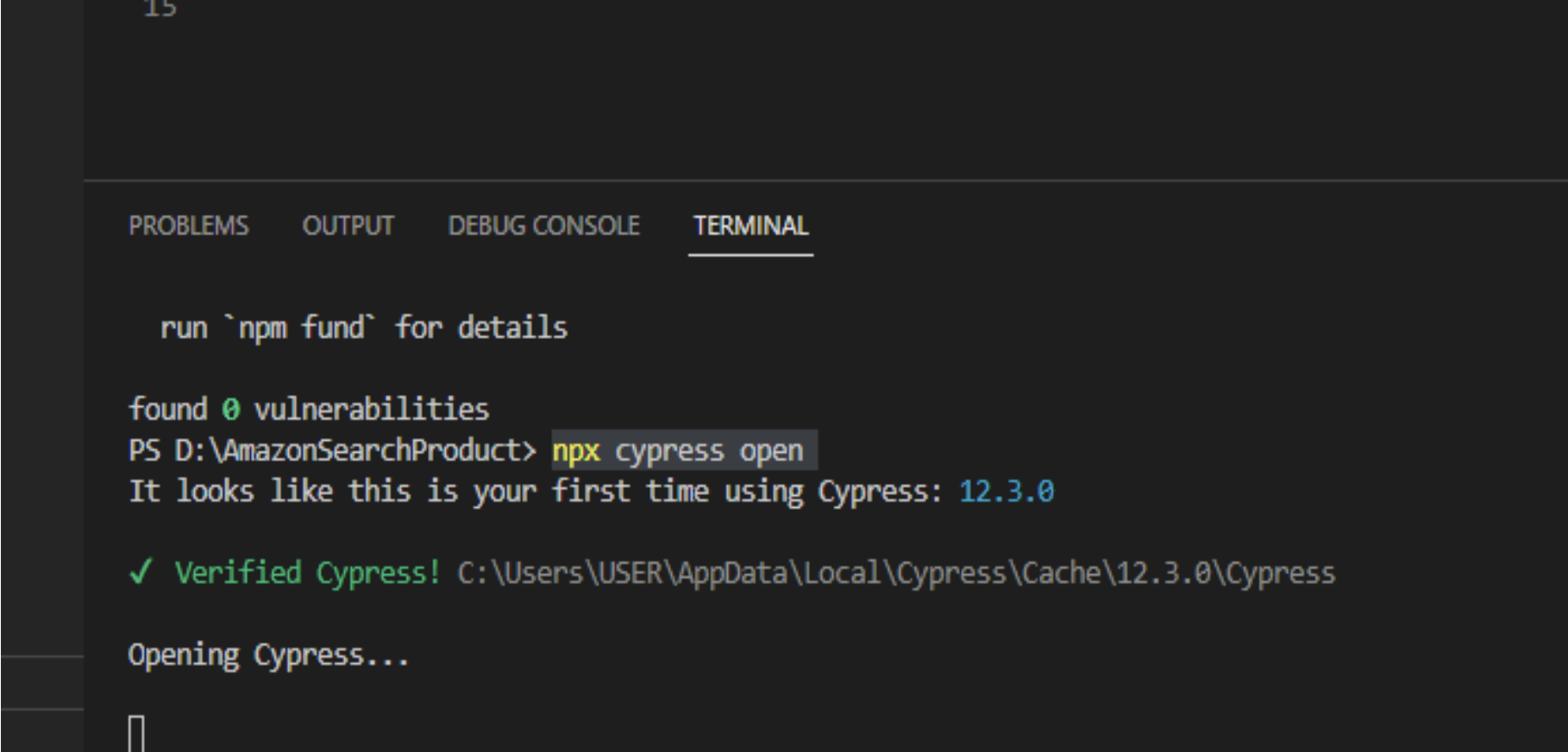
- Open Cypress by running cmd -> npx cypress open

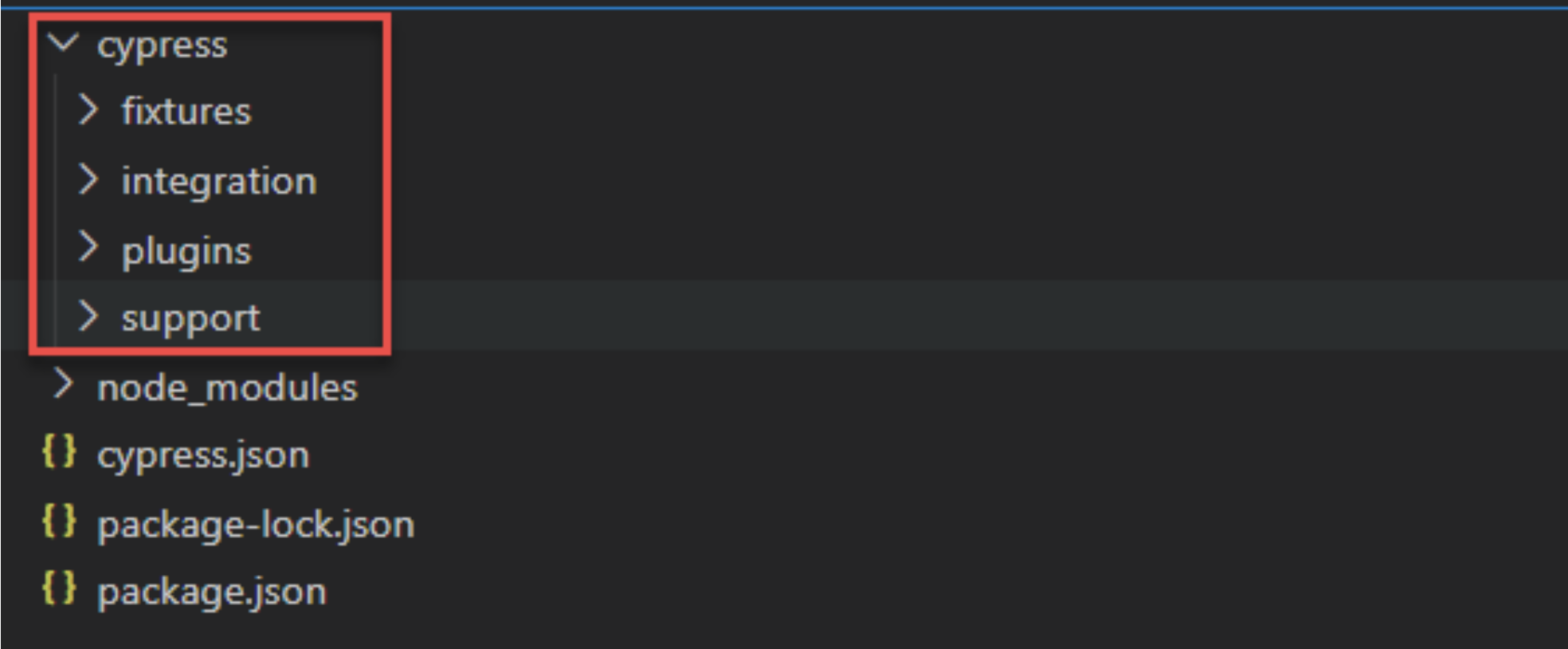
- Once Cypress opened successfully, the below structure should be auto-generated

Below is an example of a functional test:
- Navigate to cypress/integration > create a folder> name it
- Navigate to cypress/integration/specs > create a file with the name searchprodinfo-test.js
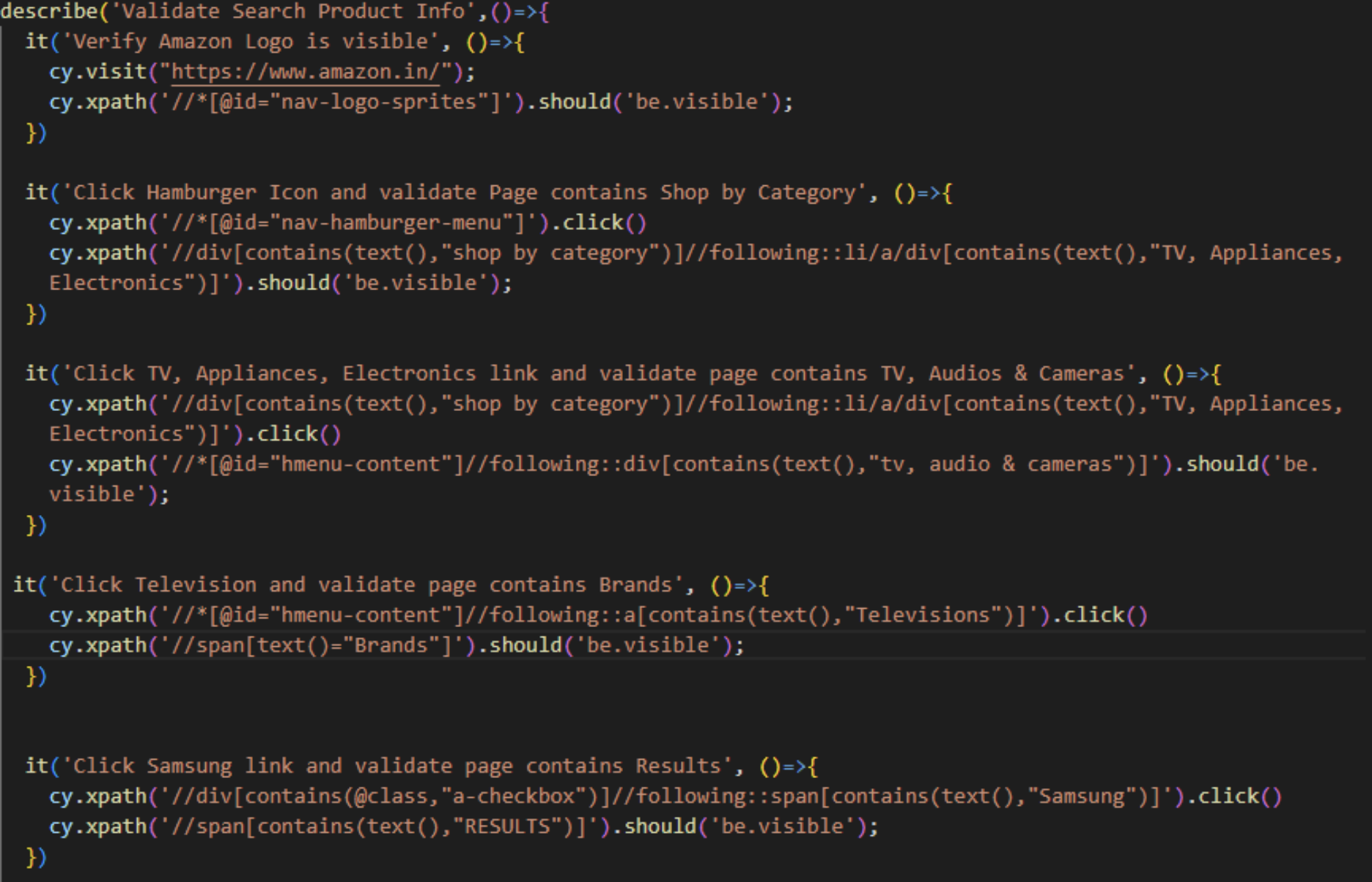
- Create your first test
Cypress uses Mocha syntax for tests, so it contains describe() and it() functions
describe() : acts as test suites in Cypress
it() : acts as test cases in Cypress
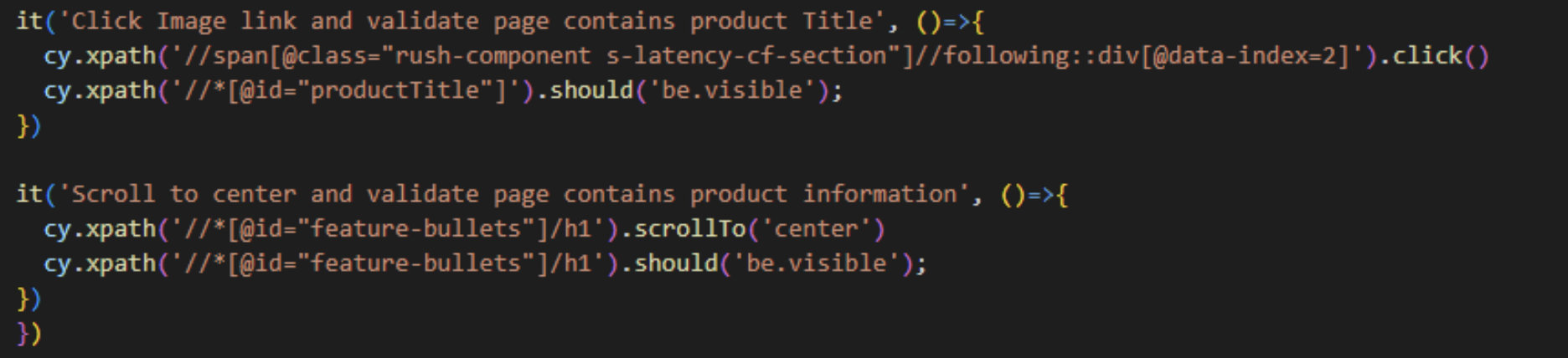
Cypress test code example:


Cypress Limitations
- In Cypress, tests run inside the browser; there is no support for the multi-tab feature, and it fails to drive two (or more) browsers simultaneously.
- Parallel testing implementation can be costly since it’s recommended to use a separate machine for each parallelization.
- The only programming language available is Javascript (which might or might not be a limitation based on your tech stack and needs). Regardless, you do need an engineer to write the test cases.
- There is limited support for iframes or popups.
- Effort for code maintenance is high, and there’s also a constraint of using Node.js and other related advanced JS concepts like jQuery, Promises, and asynchronous JS. These are known to cause confusion and ambiguity for automated tests.
- Inconsistent syntax and code complexity are some of the main reasons which make it difficult to understand and use the tool.
- It does not support remote test execution.
- Cypress was created for web testing, nothing else. This means no native app testing, not a great choice for API testing, etc.
- XPath is not supported by default; you need to add a plugin.
- There are limitations in using hover commands.
How do we combat these limitations?
When choosing any test automation solution, it’s crucial to find a tool that will satisfy your needs and requirements. Cypress is a fairly popular solution on the market due to its speed of test execution and moderately robust tests. However, if you’re just shopping around for an automation tool, you might be interested to learn about a more modern option that outperforms Cypress in multiple domains. One such option is testRigor, a codeless AI-driven solution that allows even manual testers to build robust automated tests. For a fair comparison, let’s show how you would automate the same test case we’ve just discussed above: “Search product information” on the amazon website.
What is testRigor?
testRigor is a codeless end-to-end test automation tool for web, mobile, and desktop. You can easily create lengthy and complex functional tests, expressing test steps in plain English. It supports cross-browser and cross-platform testing, and you can get as many parallelizations as you need – and receive test run results in under an hour. AI-enhanced smart features make tests extremely stable. Even when tests legitimately fail because of a change, the included functionality will help you seamlessly modify multiple tests at once – saving a lot of time.
testRigor test example
Below is a test implementation of the same scenario ‘Search Product Information’ on the amazon website.
open url "https://www.amazon.in/" click on "All" link check that page contains "Shop By cCategory" click on "TV, Appliances, Electronics" link check that page contains "Tv, Audio & Cameras" click on "Televisions" check that page contains "Brands" click on "Samsung" link check that page contains "Results" click on "https://m.media-amazon.com/images/I/71a4ZQNqTiL._AC_UL320_.jpg" wait for 3 secs check that page contains "About this item"
testRigor Advantages
- Easy implementation, use plain English language for creating and editing test cases.
- Test web, mobile, and desktop in one place. Cross-browser and cross-platform: true end-to-end tests!
- Includes support for visual testing, email testing, SMS and audio testing, etc.
- Refer to elements from a human perspective, not from a locator standpoint. testRigor will automatically gather all of the attributes needed.
- Has integrations with the most popular CI/CD tools, issue-tracking tools, test storage tools, etc.
- Tests are ultra-stable.
- Test maintenance takes very little time.
- Fully cloud-hosted, which means there are no extra infrastructure expenses. testRigor is secure and SOC2 certified.
- Screenshots are automatically captured for each step of test case execution, making it easy to analyze and debug results.
- Anyone on the team can make sense of test cases, add assertions and modify when needed.
Conclusion
To conclude, it’s essential to first identify the end goals for test automation – and choose the best tool to support them. While we think that Cypress can be an excellent choice for web automation, you might want to consider testRigor for the ease of completely no-code test authoring, low maintenance, robustness, and wide platform support.
Thank you for your request. Please select date and time for a demo.







