Generative AI-Based Testing Certification
Click / Drag / Hover
This is a base command. In this section, we will explore different types of clicks that you can use in testRigor.
enter "doll" into "search"
click "search"testRigor is smart enough to understand that the first “search” refers to an input whereas the second one refers to a button.
Note: Parameters of all commands by default are not case insensitive and will find the element even if they match partially.
click "search" will click on the same button as click "Search".click "a"tap instead of click:tap "a"However, click works if you’d like to reuse the same steps across web and mobile applications. Read more about click commands here.
Click with relative location
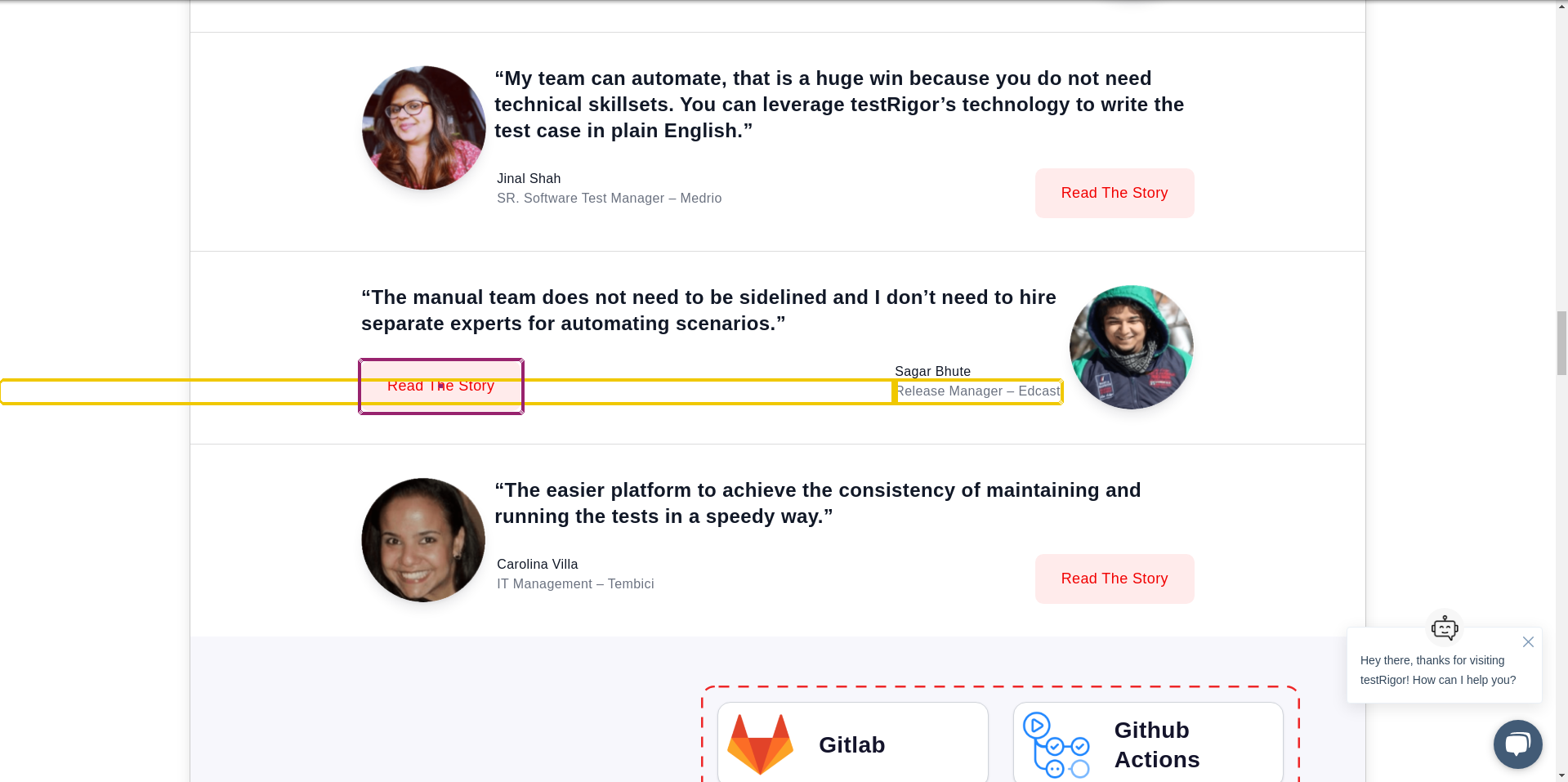
click "Read The Story" to the left of "Release Manager – Edcast"
in the context of to target an element inside such an area:click "Request a demo" in the context of "menu"

click the input completely below "Additional Data" and on the right of "Nyota"Clicking with a mouse vs. using JavaScript
Many elements of a website are not alone but are encased inside areas or containers as mentioned above. These containers (known as divs in HTML) organize elements in layers. JavaScript clicks can target an individual layer while mouse clicks target the entire object like humans do. The default mode is JavaScript. Since Javascript does not have to move the mouse to click on the element, it saves a few milliseconds, which can add up when cases have a lot of steps.
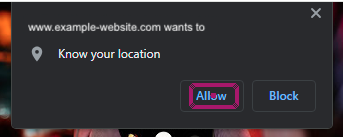
Despite JavaScript clicks being faster, mouse clicks are necessary in some cases. One such situation is when clicking on any non UI element. This usually comes in the form of browser popups asking for location, camera, or microphone permissions.

Some applications also prefer browser popups to UI popups for confirmation of actions performed in the UI.
Another case is when working with canvas-based platforms like Flutter or with text that is inside an image or canvas. For all scenarios requiring mouse clicks, these elements are found using OCR only. JavaScript clicks need the text to be in the DOM to locate it, but when the text is only in the image, OCR is the only option.
The default setting for click types can be changed, and it is possible to specify in test case steps where a click type opposite of the default is necessary.
Example:
click "Allow" using OCR only using the mouseNote: In headless (browser-less) mode, there are no visible UI elements. This means that clicking with JavaScript is the only option. If your test cases require using the mouse, do not enable headless mode.
Click by index
As a rule of thumb, relative locations are preferred over indexes. However, in some cases, referring to the item by its iteration on the screen (1st, 2nd, 3rd) might be necessary.
click on the 3rd "Add to cart"click on the second "Add to Cart" in the section "Section 1"Middle click and double click
middle click "here" on the right of "See more information"double click "username"Right click
right click "filename"Click on specific coordinates
click "canvas" with offset "20,10"The offset is calculated from the top left corner of the element/page to the bottom right. The first number is the horizontal coordinate. The higher the number, the further to the right the coordinate will be. The second number is the vertical coordinate. The higher the number, the further down the coordinate will be.
Offsets can also be used with other commands, such as drag and zoom.
Drag
drag "text1" onto "text2"
drag file "<URL>" onto "element"
drag file from saved value "File to upload" onto "element"drag folder from saved value "Zipped Folder" onto "element"drag "text1" into "text2" with the mouse
drag "link to file" into "droppable file section"Alternatively, you can specify everything done with the mouse in the settings section. Settings > Advanced > in the Desktop Web Fine Tuning section How to process clicks > Use OS Mouse
drag "canvas1" with offset "0,0" to "canvas1" with offset "50,0" via "canvas1" with offset "0,50" through "canvas1" with offset "50,50"Hover
You can use a hover command in testRigor the same way as when using a regular mouse. Use it to trigger specific UI actions where needed.
hover over "Account & Lists"
click "My account"






